Ciao e benvenuto al progetto di San Valentino 2020!
Volevamo fare qualcosa di molto speciale quest'anno. Dato che ogni uomo ha bisogno occasionalmente del consiglio di una donna, abbiamo pensato "Perché non costruiamo un partner che ci risponderà tutte le volte che immaginiamo?"😃
Ed è così che è successo Amico AZ! Risposte come "tesoro, una birra è ancora possibile! Brost!" non è più una rarità!😉
Naturalmente, questo progetto può essere utilizzato anche per altri scopi. Alla fine troverai alcune idee su come puoi ancora usare questo progetto (ad es. Per mettere un sorriso sul viso del tuo ragazzo o tua moglie).😊
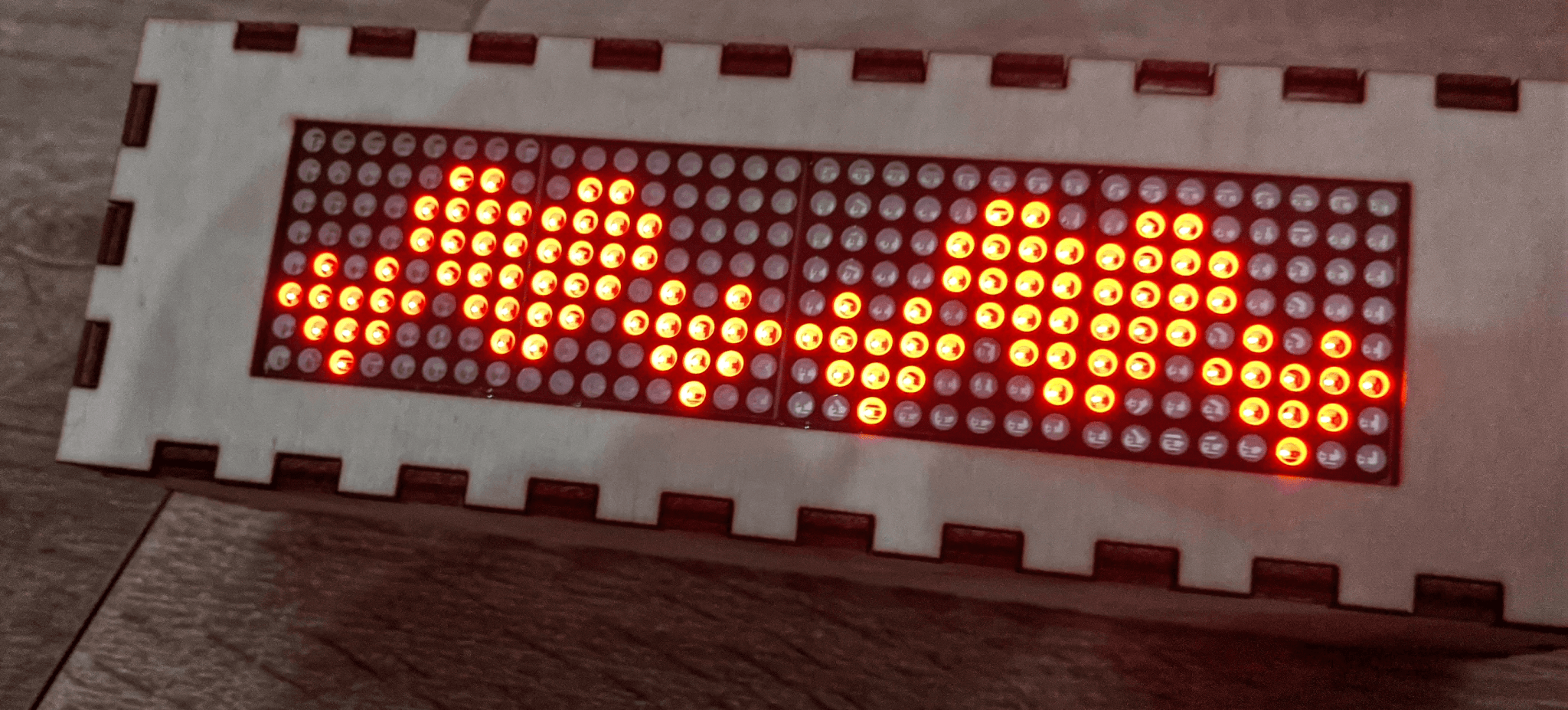
Ecco un piccolo assaggio del progetto finito:


Hardware richiesto
Abbiamo bisogno delle seguenti parti per questo progetto:
- 1x Consegna AZ Amica V2microcontrollore
- 1xMAX7219 8x32 4 in 1 Dot Matrix Modulo display a LED
- 1x Tagliere con cavi jumper
- 1x Modulo pulsanti KY-004 o un pulsante simile
L'offerta di San Valentino del -20% non è più disponibile!
Prendi QUI tutti i prodotti in un pacchetto e per -20%.
La costruzione
Interconnettiamo i singoli componenti come mostrato di seguito:
| Amica V2 | Display a matrice | pulsante |
| GND | GND | |
| GND | - | |
| D2 | S | |
| 3v3 | VCC | |
| D6 | DIN | |
| D8 | CS | |
| D5 | CLK |

Il cuore del progetto è il microcontrollore Amica V2. Offre più pin del necessario e offre una base affidabile e solida e molte possibilità per espandere il progetto.
Utilizziamo il display a matrice MAX7219 con LED 8x32. Questo display è adatto per visualizzare simboli semplici ed è spesso utilizzato anche per visualizzare ticker.
Nella configurazione finale, utilizziamo un pulsante arcade con un diametro di 3 cm come pulsante. Tuttavia, è possibile utilizzare quasi tutti i pulsanti. Per una configurazione di prova, raccomando il nostro modulo pulsanti KY-004.
Il software
Dopo che tutto è stato collegato correttamente, possiamo copiare il codice nell'IDE di Arduino e regolarlo in base alle nostre esigenze.
Il nostro esempio è costituito da 13 frasi diverse che vengono selezionate e visualizzate con la semplice pressione di un pulsante.
Il valore ARRAYSIZE definisce il numero di voci nella nostra lista con il nome "risultati".
In modo che il testo scompaia completamente dal display dopo il display, si consiglia di aggiungere 10 spazi dopo la frase.
Ecco il codice sorgente completo:
// Esempio di codice beMyValentine per il post sul blog AZ-Delivery di San Valentino 2020 // V1.0 di AZcp 14/02/2020 - GNU Lesser General Public License v2.1 // Utilizza la libreria MD_MAX72XX di Marco Colli / MajicDesigns: https://github.com/MajicDesigns/MD_MAX72XX // Parti di questo codice si basano sugli esempi della libreria MD_MAX72XX #include <MD_MAX72xx.B> #define HARDWARE_TYPE MD_MAX72XX::FC16_HW // se il display non è corretto, sostituire FC16_HW con PAROLA_HW o GENERIC_HW #define MAX_DEVICES 4 // numero dei moduli 8x8, nel nostro caso 4 #define CLK_PIN D5 #define DATA_PIN D6 #define CS_PIN D8 #define BUTTON_PIN D2 // Il pulsante è collegato qui MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES); bool carico = falso; // Questa variabile ricorda se il pulsante è stato premuto #define arraysize 13 // numero di record carbonizzare* risultati[arraysize] = { "Sì!", "No.", "Sarei felice.", "Da parte mia ...", "Molto probabilmente.", "Sì, suona bene!", "Fai quello che vuoi ...", "È la tua decisione ...", "Felice, tesoro!", "Sì, mi piace abbastanza bene ...", "È una buona idea!", "Forse?!", "* Sospiro *" }; // Il pulsante è stato premuto? bool pulsante() { bool corrente = Leggi digitale(BUTTON_PIN); se (corrente != carico) { carico = corrente; se (carico) { ritorno vero; } } ritorno falso; } // Il testo viene fatto scorrere vuoto scrolltext(const carbonizzare *p) { uint8_t CharWidth; uint8_t cbuf[8]; // questo dovrebbe essere ok per tutti i caratteri integrati mx.chiaro(); mentre (*p != '\0') { CharWidth = mx.getchar(*p++, sizeof(cbuf) / sizeof(cbuf[0]), cbuf); per (uint8_t io = 0; io <= CharWidth; io++) // consente lo spazio tra i caratteri { mx.trasformabile(MD_MAX72XX::TSL); se (io < CharWidth) mx.SetColumn(0, cbuf[io]); ritardo(50); } } } // viene mostrato il cuore vuoto cuori() { mx.chiaro(); mx.setRow(0, 0, 0b00000000); mx.setRow(0, 1, 0b01100000); mx.setRow(0, 2, 0b11110000); mx.setRow(0, 3, 0b11110000); mx.setRow(0, 4, 0b11101010); mx.setRow(0, 5, 0b11011111); mx.setRow(0, 6, 0b10001110); mx.setRow(0, 7, 0b00000100); mx.setRow(1, 0, 0b00000000); mx.setRow(1, 1, 0b00000110); mx.setRow(1, 2, 0b00001111); mx.setRow(1, 3, 0b00001111); mx.setRow(1, 4, 0b01010111); mx.setRow(1, 5, 0b11111011); mx.setRow(1, 6, 0b01110001); mx.setRow(1, 7, 0b00100000); mx.setRow(2, 0, 0b00000000); mx.setRow(2, 1, 0b01100000); mx.setRow(2, 2, 0b11110000); mx.setRow(2, 3, 0b11110000); mx.setRow(2, 4, 0b11101010); mx.setRow(2, 5, 0b11011111); mx.setRow(2, 6, 0b10001110); mx.setRow(2, 7, 0b00000100); mx.setRow(3, 0, 0b00000000); mx.setRow(3, 1, 0b00000110); mx.setRow(3, 2, 0b00001111); mx.setRow(3, 3, 0b00001111); mx.setRow(3, 4, 0b01010111); mx.setRow(3, 5, 0b11111011); mx.setRow(3, 6, 0b01110001); mx.setRow(3, 7, 0b00100000); } // La luminosità è regolata - effetto impulso vuoto intensità() { mx.chiaro(); // Cresci e diventa più luminoso per (int8_t io = 1; io <= MAX_INTENSITY; io++) { mx.controllo(MD_MAX72XX::INTENSITA ', io); cuori(); ritardo(10); } per (int8_t io = MAX_INTENSITY; io >= 1; io--) { mx.controllo(MD_MAX72XX::INTENSITA ', io); cuori(); ritardo(10); } mx.controllo(MD_MAX72XX::INTENSITA ', 1); } vuoto configurazione() { pinMode(BUTTON_PIN, INPUT_PULLUP); mx.iniziare(); } vuoto cappio() { se (pulsante()) // se è stato premuto il pulsante { ritardo(200); intensità(); ritardo(100); intensità(); ritardo(500); mx.controllo(MD_MAX72XX::INTENSITA ', MAX_INTENSITY); scrolltext(risultati[casuale(arraysize)]); ritardo(500); } }
Dopo che il codice sorgente è stato caricato sul nostro Amica V2, i cuori dovrebbero apparire e una delle frasi specificate dovrebbe essere visualizzata.

Il dispositivo è ora pronto per l'uso. Ora possiamo fare una domanda e ottenere una risposta con la semplice pressione di un pulsante.

Un alloggiamento adatto
Per tutti coloro che hanno accesso a un laser cutter, renderemo presto disponibile il file per un alloggiamento adatto per il download.
Con un po 'di abilità e creatività, tuttavia, troverai sicuramente un contenitore adatto per i pochi componenti da qualche parte, ad es. una scatola di cioccolatini a forma di cuore in cui installiamo una finestra per il display e un'apertura per il pulsante.
Alimentazione
Il modulo può essere utilizzato con un semplice alimentatore USB come un caricabatterie per smartphone. Tuttavia, se si desidera fare a meno dei cavi, è possibile utilizzare un piccolo power bank USB. Se hai già un po 'più di esperienza artigianale, puoi anche utilizzare una batteria e un controller di carica, ma questo andrebbe oltre lo scopo di questo blog.
Uso alternativo
Poiché i set possono essere adattati come desiderato, sono possibili molti altri usi possibili.
Quindi sarebbe possibile usare il giorno del fidanzamento, il matrimonio, il luogo dove incontrarsi o frasi come "Ti penso" o "La nostra vacanza 2019 a Malta è stata così romantica e indimenticabile". Il tutto quindi racchiuso in un alloggiamento a forma di cuore, con batteria e modulo di ricarica: hai già un regalo fatto in casa, romantico e unico.
Spero ti sia piaciuto il post sul blog di oggi. Vi saluto fino al prossimo post!
Il tuo Moritz Spranger












35 commenti
Andreas Wolter
@Sebastian: das ist eine implizite Typkonvertierung. Das Warning ist erst einmal nicht ganz so dramatisch, da die Arduino IDE das selbst lösen kann. Sie könnten probieren, vor das char* results ein const zu setzen.
const char* results[ARRAYSIZE] = {
Grüße,
Andreas Wolter
Sebastian
Hallo,
ich bekomme nur Warning, wenn ich den Code einspielen will:
warning: ISO C++ forbids converting a string constant to ‘char*’ [-Wwrite-strings]
22 | "Ja! ",
Hans-Jürgen Purps
Hallo Herr Spranger,
habe Ihr Projekt umgesetzt – hat super funktioniert. Nun hab ich mir gedacht, dieses Projekt zu nutzen um eine Aufgabe umzusetzen, die nicht ganz einfach ist. Ich habe 20 Infrarotsensoren in einem Abstand von 2,75 cm angeordnet die wahlweise aktiviert und damit ausgelesen werden sollen. Es wird immer nur ein Sensor aktiviert dem dann der entsprechende “char” aus dem Array zugeordnet werden soll. (z.B. Sensor 18 wird aktiviert – dann soll “Leiste 18” angezeigt werden auf der LED- Matrix). Hab schon viel ausprobiert, aber noch keinen Lösungsansatz. Können Sie mir da weiter helfen ?
Willem
Hallo,
Habe mich bei dem Wetter in meinem kühlen Keller verzogen und ein bißchen mit dem Code gespielt.
Hier die Definitionen für die vier Bords, die ich am häufigsten gebrauche. Ich weiß das es auch sauberer geht, aber für Quick und Dirty geht es.
// Pindefination für ESP Amica Node
//#define CLK_PIN D5
//#define DATA_PIN D6
//#define CS_PIN D8
//#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
// Pindefination für ESP8266
//#define CLK_PIN 14 //D5 GPIO14
//#define DATA_PIN 12 //D6 GPIO12
//#define CS_PIN 15 //D8 GPIO15
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen D2 GPIO04
// Pindefination für ESP32
//#define CLK_PIN 18 //D5 GPIO18
//#define DATA_PIN 23 //D6 GPIO13
//#define CS_PIN 5 //D8 GPIO05
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen GPIO04
// Pindefination für Arduino
#define CLK_PIN 13
#define DATA_PIN 11
#define CS_PIN 10
#define BUTTON_PIN 8 // Hier wird der Button angeschlossen
Willem
Frederick
Kommt die Vorlage für das Gehäuse (gerne auch für einen 3D Drucker) noch?
Alexander Daehne
Wenn jemand dafür ein Gehäuse erstellen könnte für den 3D Drucker wäre das Mega ……..
Max Müller
Ich fühle mich ein wenig allein gelassen von AZ-D.
Habe schon zweimal eine Mail dorthin geschickt. Bekomme Standard-Antwort-Mail zurück. Keine wirkliche Hilfe.
Schade, sehr schade.
Dieter
Hallo Leute, für den ESP8266 gibt es andere Pinbelegung. Daher den #define am Anfang des codes so:
#define CLK_PIN 14
#define DATA_PIN 12
#define CS_PIN 15
#define BUTTON_PIN 4 // Hier wird der Button angeschlossen
lauque
#define BUTTON_PIN 0 // jpl = D3
mit diese definition funktioniert den taste bei mir.
und alles ok
lauqué
Guten tag ich habe heute den dritte Geräte bekommen danke Az-delivery. Ich have den library neu installiert Wie Folks, und das Programm kompiliert ohne Probleme und den display zeigt den erste Meldung. Aber jetzt den button geht nicht….. ich habe probiert mit pin3 das gleiche es geht nicht.
4711engel
Hallo,
schönes Projekt, was nun auch bei mir läuft.
Nun freut sich aber meine lose Verkabellung auf ein Gehäuse. Gibt es schon die angekündigte Vorlage für den Laser-Cutter?
Würde mich sehr darüber freuen.
Karsten Stock
@ Falk Danke für die Info, hat bei Mir jetzt auch geklappt. Warum auch immer?!
Falk
Hallo an Alle, die wie ich den Fehler D6 was not declared in this scope haben.
Bei mir hat eine erneute Installation im Boardverwalter diesen Fehler behoben. Jetzt funktioniert alles problemlos.
MfG
Boxerchris
Ich habe die gleichen Fragen wie andere in diesem Blog.
Wo kann ich Antworten dazu nachlesen?
Karsten Stock
Hallo zusammen,
ich habe das gleiche Problem wie einige andere auch:
Fehlermeldung: D6 was not declared in this scope
Habe die Bibliothek und Board in der Arduino IDE so
drin wie im EBook und Listing beschrieben.
Jemand eine Idee was man da Falsch macht?
Vielen Dank im voraus, Karsten
Joachim Fulbrecht
Hallo Zusammen,
habe das Teil gerade zusammengebaut. Ich kann allen sagen, die Probleme mit dem Amica und Windows 10 haben: läuft. Ich hatte auch anfängliche Probleme mit dem Amica. Habe mir dann von AZ-Delivery das kostenlose eBook zum Amica geladen, habe den Treiber wie dort beschrieben installiert und die Arduino-IDE wie beschrieben eingerichtet. Danach lief alles wie geschmiert.
Nun bin ich dabei ein bißchen rumzuspielen und möchte mir alles in Fritzing dokumentieren. Kann mir jemand verraten, wo ich das fzpz für das 8×32 dot matrix display herbekomme. Ich finde nur 8×8.
Danke und Grüße
Achim
Menno
In my case the “D6 was not declared in this scope” error was my own stupid fault: I was accidentally trying to compile for ESP32 instead of for ESP8266.
Hope this helps someone else as well.
Herbert
Das Projekt ist ja ganz interessant, aber irgendwie habe ich Probleme den sketch zu kompilieren. Muss man da was bestimmtes machen?
Manfred Koyro
Ich habe mir das kompl. Set für den Valentinstag bestellt.
Alles wie beschrieben verkabelt.
2 Mal überprüft.
Beim anschließen an den PC leuchtet die ganze LED – Anzeige.
Nach dem Hochladen des Codes bleibt es in Zeile 12 stehen: (#define DATA_PIN D6)
Fehlermeldung: D6 was not declared in this scope
Habe ich etwas falsch gemacht?
Kann mir jemand helfen?
Danke im Voraus.
Jean-pierre Lauqué
hello,
es hat funktioniert fur 10 minuten und jeztz blink enweder 1 oder 2 oder 3 nodule fonktionieren den vierte fast nicht.
soll ich alles zuruck schieken?
Menno
Compilation errors galore:
Arduino: 1.8.9 (Linux), Board: “NodeMCU-32S, 80MHz, 921600”
Max7219-matrix:12:20: error: ‘D6’ was not declared in this scope
#define DATA_PIN D6
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:43: note: in expansion of macro ‘DATA_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:11:20: error: ‘D5’ was not declared in this scope
#define CLK_PIN D5
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:53: note: in expansion of macro ‘CLK_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:13:20: error: ‘D8’ was not declared in this scope
#define CS_PIN D8
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:62: note: in expansion of macro ‘CS_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘bool button()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:39:30: note: in expansion of macro ‘BUTTON_PIN’
bool current = digitalRead(BUTTON_PIN);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘void setup()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:133:11: note: in expansion of macro ‘BUTTON_PIN’
pinMode(BUTTON_PIN, INPUT_PULLUP);
^
exit status 1
‘D6’ was not declared in this scope
This report would have more information with
“Show verbose output during compilation”
option enabled in File → Preferences.
Jean-pierre Lauqué
hello mit den geliferet esp8266 es geht nicht aber mit eine nano das ich habe fonktioniert perfect.
bitte um hilfe so das den esp8266 funktioniert
Danke
Falk
Hallo, ich bekomme immer folgende Fehlermeldung
exit status 1
‘D6’ was not declared in this scope
Wer kann bitte helfen?
Patrick
Wann können wir denn mit der Vorlage für den lasercutter rechnen?
Jean-pierre Lauqué
ich habe probiert den sketch aber ich vermiss die libraries.
es were good dass sie dies task besser erklären.
Danke
Ulrich Engel
Super Projekt, dass ich gerne nachbauen werde. Die Teile habe ich schon gekauft.
Natürlich soll es auch gut aussehen. Und dazu möchte ich auch so eine Holzbox verwenden.
Wo bekomme ich diese her? Leider habe ich keinen Laser-Cutter.
Freue mich über Rückmeldung.
Viele Grüße aus Berlin
Ulrich Engel
Helge
Ich schaffe es beim besten Willen nicht, meinen Amica V2, mit meinem Windows 10 Rechner zu verbinden, wer hat noch einen Tipp für mich?
Grüße aus Hannover
Helge
ralfdoma
Ist ja ganz nett beschrieben. Ich bin leider blutiger Anfänger am Arduino.
Hier fehlt alles zur Umstellung der Arduino IDE auf den Amica (esp8266),
die Installation der Bibliothek und all den Einstellungen dort. Das hab ich zwar alles geschafft, samt Hochladen des Sketches. Trotzdem leuchten alle LEDs des Displays permanent, egal ob ich den RST drücke, den externen Button des Aufbaus oder sonstwas.
Helge
Mein Amica V2, lässt sich per USB nicht mit meinem Rechner verbinden. Benötige ich noch besondere Treiber o.ä.?
Heinz-Joachim Strobach
Früher hatte ich einen Kassettenrekorder mit einem Band, auf dem “Ja” und “Nein” in ungeordneter Folge aufgesprochen waren. Wenn ich unschlüssig war, war das eine tolle Entscheidungshilfe. Sie hat zu 99% funktioniert.
Hier habe ich es mit einem NODEMCU gebaut. Elektronisch ist das natürlich besser. Ein toller Spass. Mit unterschiedlichen Texten auch ein Spass für Kinder.
Andreas
Da wir im Maker-Space Zugriff auf einen Lasercutter haben, freue ich mich schon auf die Datei, für ein passendes Gehäuse für dieses Projekt, zum Download. Hoffentlich bekomme ich das mit, wenn die Datei bereit gestellt wird. Vielleicht kann man mir dir ja auch einfach per E-Mail zusenden.
Lieben Gruß,
Andreas
Himmerlich
Auf dieses Projekt habe ich schon lange gewartet. Es lässt sich leicht aufbauen und hochladen. Beim Hochladen kam eine Fehlermeldung: D8 …sind nicht definiert. Ich habe die D gelöscht und schon klappte es. Der Aufbau ist auch recht einfach. Mein 4er Display leuchtet schön rot, aber es tut sich nichts, wenn ich auf den Button drücke. Können Sie mir helfen? Ich habe als Prozessor einen ESP8266 Amica aber ohne V2 verwendet. Kann es daran liegen? Mit einem Wemos D1 habe ich das gleiche Ergebnis. Ich würde mir Ihr Set auch kaufen, wenn ich es erst einmal so hinbekomme.
Viele Grüße
Wolfgang
Andreas
Wenn möglich stellt ein Ähnliches bundle bitte mit Taster und Kiste zur Verfügung. Erst dann macht das richtig Sinn für mich. 😉 Besonders, da ich keinen Laser Cutter habe.
Jan
Hallo, ich bräuchte einmal die Datei für den Laser, finde diesen leider nirgends.
Gruß
Paul
Hehe, ein witziges Projekt.
Ich habe mir vor einiger Zeit schon so ein Display bei euch bestellt.
Mit MQTT ausgestattet setzte ich es flexibel als Statusanzeige im Smarthome einsetzten.
Als Gehäuse habe ich mir dieses hier drucken lassen.
https://www.thingiverse.com/thing:2811071