Ora è finalmente il momento. La nostra serie presso la sede di Smarthome può continuare. Dopo che la prima versione aveva una GUI molto semplice, ho deciso di riprogrammare l'intera parte del display e esternalizzata alla mia libreria (AT_Display.h) per un uso più facile. In questo modo il codice dell'applicazione è chiaro.
La nuova interfaccia utente consente ora una completa configurabilità della visualizzazione del valore misurato. Ci sono forme di input per impostare il nome, il colore e le dimensioni dei widget. Dal momento che è stato dimostrato che il doppio clic sul touchscreen non funziona sempre e dal momento che ogni evento doppio clic attiva anche un semplice clic, ho usato il click lungo (>3s) invece per le funzioni speciali. La progettazione dei moduli e gli stili di visualizzazione possono essere chiaramente regolati tramite un file di intestazione AT_Layout.h. Altri due file di intestazione AT_LanguageGE.h e AT_LanguageEN.h contengono la definizione di tutti i testi dei messaggi e quindi consentono una regolazione della lingua. L'istruzione #include corrispondente si trova all'inizio del file di intestazione AT_Display.h .
Lo schizzo di esempio per la nuova versione è ora SmartHomeV2 o asl ulteriore innovazione per coloro che vogliono utilizzare eSP8266 lo schizzo di esempio SmartHomeV2_8266. Tuttavia, preferirei comunque utilizzare eSP32, poiché eSP8266 sta esaurendo la memoria per le variabili locali. I test hanno dimostrato che l'applicazione si blocca in determinate circostanze a causa di problemi dello stack, con conseguente riavvio da parte del watchdog.
Le librerie e gli schizzi campione possono essere ritrovati sul mio GitHub Repository. Hai bisogno delle librerie Evento touch, ATMessageBuffer E ATSmartHome.
Manuale:

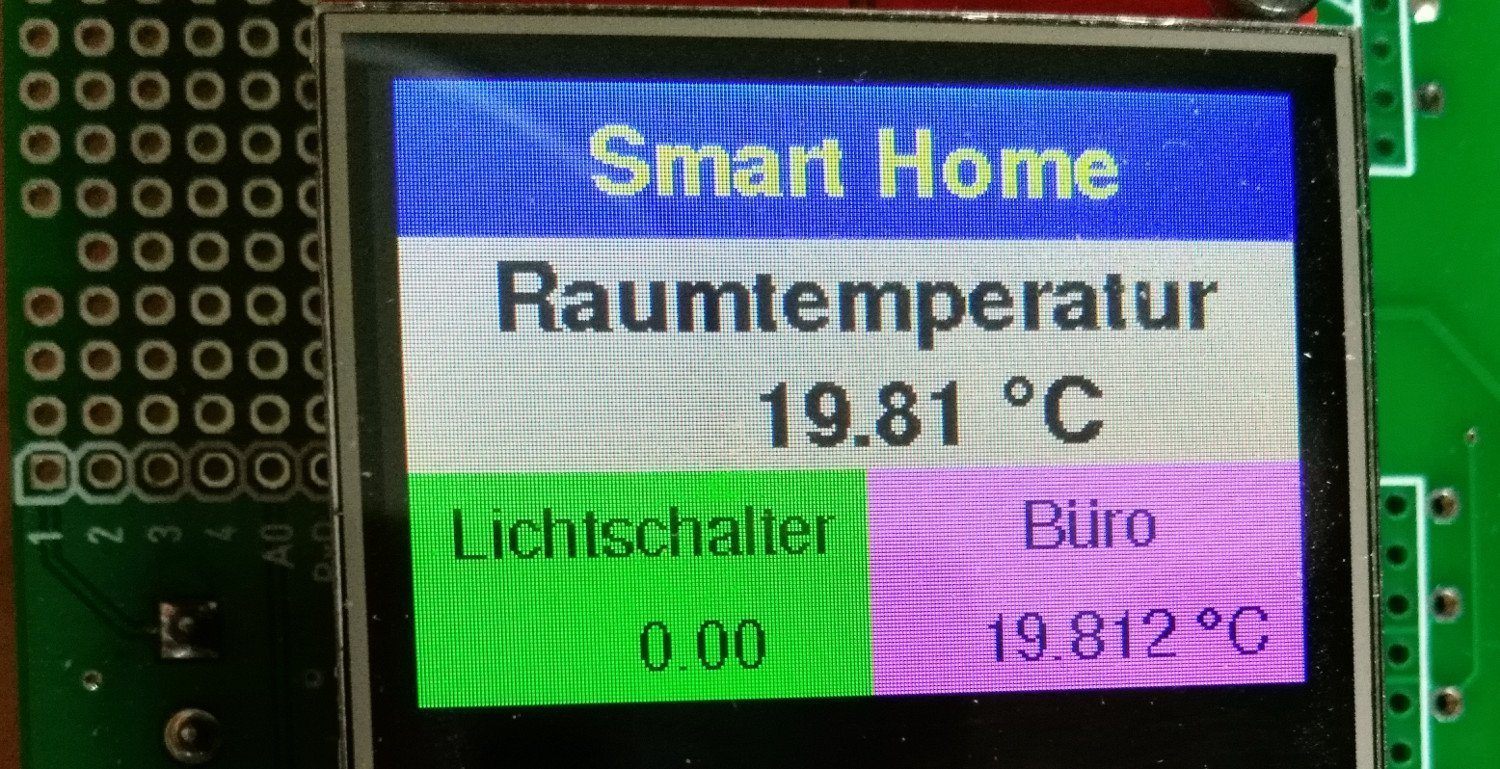
Dopo l'accensione, la pagina 1 della visualizzazione del valore misurato con i widget viene visualizzata a seconda della configurazione. Cliccando sull'interruttore widget (verde nell'immagine) cambierà il suo valore e passare la modifica al dispositivo remoto. Se si fa clic su un widget per più di 3 secondi, si aprirà la pagina di configurazione del widget.

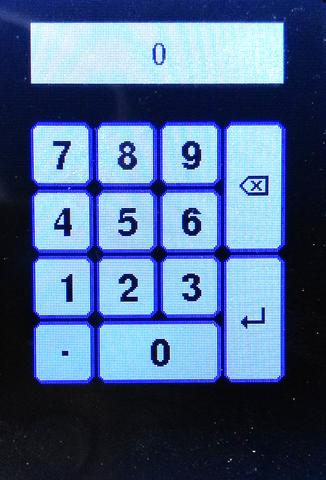
In questo modulo, possiamo impostare l'etichetta, l'aspetto e la posizione del widget. L'etichetta è il testo sopra o a sinistra della metrica. Quando si fa clic sull'area di input, viene visualizzata una tastiera su schermo ed è possibile modificare il testo. Il tasto Input in basso a destra termina l'input ed eredita il testo.

La dimensione del widget può avere quattro valori diversi.
- piccolo: linea singola con designazione a sinistra del valore
- a sinistra: due righe e metà larghezza con designazione sopra
- destra: come a sinistra ma a metà destra
- grande: a due righe con designazione sopra e carattere più grande.
Se si fa clic sull'area di immissione, verrà visualizzato un elenco delle quattro opzioni. È sufficiente fare clic su una delle opzioni per selezionarla.
È inoltre possibile impostare il colore di sfondo. Se si fa clic sul campione di colore a destra, verrà visualizzata una finestra di dialogo di selezione del colore. È possibile selezionare il colore desiderato facendo clic e completare l'input con il pulsante Finito.

Allo stesso modo è possibile impostare il colore di sfondo di un interruttore attivo e il colore del carattere. Le posizioni decimali indicano il numero di numeri dopo la virgola. Facendo clic sull'area di immissione si apre la voce numerica.

Funziona allo stesso modo della tastiera di testo.
Con la voce numerica, è anche possibile comporre la pagina su cui deve essere visualizzato il widget. Quando si utilizza ESP32, 32 pagine sono disponibili su ESP8266 per motivi di archiviazione solo 8. Tra le pagine è commutato scorrendo.
L'ultimo campo di input è per la posizione del widget sulla pagina. Per piccoli widget a una riga, è semplicemente il numero di riga che inizia da 0. Per i widget di mezza larghezza, che occupano due righe, il numero di riga inferiore si applica al widget di sinistra e quello superiore a destra. I widget di grandi dimensioni occupano due righe, quindi la seconda riga non può essere utilizzata in questo caso. Il numero di riga massimo è 7.
Con i pulsanti in basso è possibile salvare le modifiche o annullare senza salvare. Il widget può anche essere eliminato. Il pulsante Extra non ha ancora alcuna funzione. In seguito verrà utilizzato per impostare i colori dei caratteri in base al valore misurato.
Se si fa clic sulla barra blu inferiore nella pagina principale, viene visualizzato l'elenco di tutti i dispositivi.

Per ESP32 ce ne sono 32 per ESP8266 16. Le altre pagine sono raggiungibili scorrendo. Se fai clic su un dispositivo, puoi cambiarne il nome.

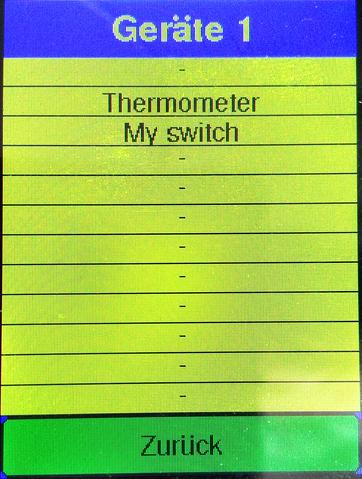
La modifica può anche essere salvata qui utilizzando il pulsante Salva. Facendo clic sul pulsante Dettagli viene visualizzato un elenco di tutti i canali su questo dispositivo. L'ESP32 ha un massimo di 8, l'ESP8266 un massimo di 4. I canali attivi sono evidenziati in giallo.

Se si fa clic su un canale, viene aperta la finestra di configurazione per il widget associato.
La registrazione di un nuovo dispositivo è la stessa della versione precedente. Se viene rilevato un nuovo dispositivo, il suo ID o indirizzo MAC viene visualizzato nella barra blu inferiore. Se si fa clic sulla barra blu inferiore per un lungo periodo, il dispositivo viene registrato e viene visualizzata la finestra di dialogo del nome per il nuovo dispositivo in modo da poter assegnare un nome ad esso
Divertiti con la nuova versione. I dispositivi esterni continueranno ovviamente a funzionare senza modifiche.











8 commenti
Christian Hennig
Hallo in die Runde, trotz intensiver Suche kann ich die Kalibrierung des Touchscreens nicht nachverfolgen. Bei der Eingabemöglichkeit von Daten, die ich nur sporadisch finden kann, ist unten rechts mit oben links vertauscht. So kann ich z.B. das “a” (oben links) nur über das “@” auswählen. Hat jemand eine Idee oder eine Lösung?
Danke
Christian Hennig
Gerald Lechner
Hallo Herr Patzal,
Die Einrichtung eines neuen Gerätes sollte eigentlich ganz einfach sein. Wenn im unteren Balken die MAC-Adresse des Gerätes erscheint, einmal lange klicken. Es sollte das Formular für den Namen erscheinen. Hier einen Namen eingeben und speichern. Nun sollte das zugehörige Widget automatisch auf dem nächsten freien Platz eingebaut werden. Wenn auf der ersten Seite nicht ausreichend Platz ist, wird es auf der zweite platziert u.s.w. Mit einem langen Klick auf das Widget kann man dann sein Aussehen und die Position verändern.
Das zweite Include von TouchEvent.h ist unnötig. Es war versehentlich in den Code gerutscht.
Das Pairing beim ESP-Now sagt nur, dass beide MAC-Adressen Sender und Empfänger bekannt sind. Da das Protokoll einfach nur Daten an den Empfänger sendet, merkt der Sender erst beim Warten auf eine Antwort, dass der Empfänger nicht erreichbar ist.
Zum Schluss möchte ich Sie noch darauf hinweisen, dass es mittlerweile eine komplett neu entwickelte AZ-Touch Smarthome Zentrale gibt, die jetzt MQTT unterstützt und damit auch die Kommunikation mit Fremdgeräten wie Steckdosen, Lampen und Smart-Switches unter Tasmota ermöglicht. Ich möchte Sie gerne auf ein Buch von mir zum Thema Smarthome verweisen, das bei AZ-Delivery erschienen ist. In diesem Buch wird die neue Smarthome-Zentrale, aber auch vieles Andere Wissenswerte zum Thema Smarthome erläutert.
Franz Patzal
Hallo Herr Lechner, wäre es möglich eine Anleitung zu erstellen, in welcher Reihenfolge man was in der GUI erstellen muß. Ich bekomme nur mit viel Probieren das Gerät (in dem Fall den Sensor) in die GUI zur Anzeige. Wenn sie einmal drin ist, funktioniert auch die Datenübernahme.
Seltsam kommt mir nur vor, daß der Sensor/Gerät im SerialMonitor meldet, daß gepaart wurde, auch wenn der ArduiTouch ausgeschaltet ist. ???
###########################
My MAC address = 3C:71:BF:3A:17:8C
Sensor 1
0 Sensoren gefunden.
No temperature sensor exists!
Sensor 2
1 Sensoren gefunden.
Adresse: 28FF1165301704D5
RTC Done
WifiMode
Channel = 250
Erfolgreich gepaart
send_cb, status = 0, to mac: 30:AE:A4:36:8A:41
Sleep
########################
mfg Franz Patzal
Franz Patzal
Hallo Herr Schneider, Herr Lechner
Ich war auch schon am Verzweifeln, was die Bedienung des TouchScreens angeht. Als ich gelesen habe, daß die TouchEvent-Lib ein Ableger der ExtendedTouchEvent-Lib ist – oder umgekehrt, na ja egal, habe ich im Sourcecode "SmartHomeV2 einfach "#include “TouchEvent.h” gegen #include “ExtendedTouchEvent.h” ausgetauscht. Und siehe da, der TouchScreen funktioniert. Warum im Source zwei mal "#include “TouchEvent.h” aufgerufen wird ist mir nicht klar, ich habe das zweite auskommentiert.
Vielleicht hift das weiter
Reinhard Schneider
Hallo Herr Lechner,
die Umschaltung über Touch funktioniert nicht richtig.
Die Untermenues sind gut schaltbar, aber die Seite 1 (Hauptmenue) ist grauenhaft!
Das Umschalten über den blauen Balken oder das “Wischen” auf Seite 2 klappt nur sporadisch nach vielen Fehlversuchen.
So ist das GUI meines Erachtens nicht brauchbar!
Gerald Lechner
Hallo Herr Thewes
Je nach dem welche Version der ArduiTouch Platine Sie haben, wird das Display mit 0 oder 1 eingeschaltet. Am besten erkennen Sie, welche Version Sie haben, daran ob der Jumper für die Programmierung und PNP Transistor für das Display schon integriert ist oder nicht. Mit Jumper haben Sie die neue Version sonst die alte
//used pins
#define TFT_CS 5 //diplay chip select
#define TFT_DC 4 //display d/c
#define TFT_RST 22 //display reset
#define TFT_LED 15 //display background LED
#define ARDUITOUCH_VERSION 0 //0 for older 1 for new with PNP Transistor
#define TOUCH_CS 14 //touch screen chip select
#define TOUCH_IRQ 2 //touch screen interrupt
Setzen Sie in der Definition der Konstanten ARDUITOUCH_VERSION den richtigen Wert, dann sollte das Display wieder etwas anzeigen.
R.Thewes
Guten Tag,
seit der Version 2 für ESP32 bekomme ich keine Anzeige mehr auf dem Display.
Habe mehrere Tage versucht den Fehler zu finden, ohne Erfolg!
Benutze Hardware von Az-Delivery in doppelter Ausführung, also schließe ich Hardware aus. Den Accesspoint kann ich im Wlan sehen.
Für Lösungsvorschläge wäre ich sehr dankbar.
MfG R.Thewes
Wolfgang Schmidt
Die neue GUI ist klar eine Bereicherung für das Projekt. Wünschenswert wäre
- die Anzeige der aktuellen Seite (Nr. in Titel- oder Statuszeile)
- den Farbwechsel auch für die neuen Bereiche (links, rechts, groß)
- der Stil wie “klein” auch für die neuen Bereiche (runde Ecken, Zwischenraum)
- Auswahl der Action über die gesamte Fläche eines Bereiches
- keine Funktion in ungenutzten Bereichen des BS
- evtl. auch wechselnde BMP z.B. für Ein/Aus, Links/Rechts o.ä. (Kindgerechte Bedienung)