In questo articolo, vorrei esplorare le possibilità della mia Libreria TouchEvent Visualizza. Rende molto facile reagire agli eventi sul touch screen. È possibile scaricare facilmente la libreria da GitHub e copiarla nella directory delle librerie di Arduino. C'è un programma demo negli esempi che mostra l'applicazione. Sulla base di questo programma demo spiegherò le singole funzioni del Bibliothejk in questo articolo.
Come hardware, abbiamo bisogno di un ArduiTouch Con Processore ESP32.
Codice:
/: questo esempio dimostra l'utilizzo della libreria TouchEvent - utilizza un display TFT da 2,4 pollici con touch screen resistivo : il display utilizza un controller ILI9341 e il touch screen un XPT2046 : il modulo viene utilizzato insieme a un ESP32 ma qualsiasi altro Il processore compatibile ad Arduino dovrebbe funzionare Per i pin usati vedere le definizioni nel codice */ librerie necessarie #include <Spi.H> #include "Adafruit_GFX.h" #include "Adafruit_ILI9341.h" #include <XPT2046_Touchscreen.H> #include <Caratteri/FreeSans9pt7b.H> font usato5 #include "TouchEvent.h" pin usati # define TFT_CS 5 diplay chip selezionare # define TFT_DC 4 display d/c # define TFT_MOSI 23 disgiocare MOSI # define TFT_CLK 18 orologio di visualizzazione # define TFT_RST 22 reimpostazione del display # define TFT_MISO 19 visualizzare MISO # define TFT_LED 15 led di sfondo del display # define TOUCH_CS 14 chip touch screen selezionare # define TOUCH_IRQ 2 interruzione touch screen preparare il driver per il display e il touch screen Adafruit_ILI9341 Tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST); XPT2046_Touchscreen tocco(TOUCH_CS, TOUCH_IRQ); init TouchEvent con puntatore al driver touch screen Evento touch tevent(tocco); alcune variabili globali Int Scr = 0; uint16_t Bg[4] = {ILI9341_WHITE,ILI9341_RED,ILI9341_GREEN,ILI9341_YELLOW}; TS_Point Ultima; Boolean Disegnare; evento swipe Vuoto onSwipe (in tolle<(uint8_t tu) { Interruttore(tu) { Caso 0: Se (Scr <3) { da destra a sinistra passa alla schermata successiva Scr++; draw_screen(Scr); } Pausa; Caso 1: Se (Scr > 0) { passare alla schermata precedente da sinistra a destra Scr--; draw_screen(Scr); } Pausa; } tevent.setDrawMode (modalità setDrawMode)(Scr==0); } Vuoto Onclick(TS_Point P) { Se (Scr > 0) { su qualsiasi schermo tranne 0 mostrano la posizione di clic Tft.setFont (carattere di comando)(&FreeSans9pt7b); Tft.fillRect(0,40,240,70,ILI9341_WHITE); Tft.setTextColor (colore setText)(ILI9341_BLACK,ILI9341_WHITE); Tft.Setcursor(10,60); Tft.println("Clic"); Tft.println(P.X); Tft.println(P.Y); } } Vuoto onDblClick (Clic suDb)(TS_Point P) { Se (Scr > 0) { su qualsiasi schermo, eccetto 0 mostra la posizione del doppio clic Tft.fillRect(0,40,240,70,ILI9341_WHITE); Tft.setFont (carattere di comando)(&FreeSans9pt7b); Tft.setTextColor (colore setText)(ILI9341_BLACK,ILI9341_WHITE); Tft.Setcursor(10,60); Tft.println("Doppio clic"); Tft.println(P.X); Tft.println(P.Y); } Altro { tevent.setDrawMode (modalità setDrawMode)(False); } } Vuoto Ondraw(TS_Point P) { disegnare una linea dall'ultima posizione alla posizione corrente Se (Disegnare) Tft.Drawline(Ultima.X,Ultima.Y,P.X,P.Y,ILI9341_BLACK); Ultima = P; } Vuoto onTouch (suTouch)(TS_Point P) { Ultima = P; Disegnare = Vero; } Vuoto onUntouch(TS_Point P) { Disegnare = False; } Vuoto OnLongClick (clic su LongClick)(TS_Point P) { Se (Scr > 0) { su qualsiasi schermo, eccetto 0 mostra la posizione del doppio clic Tft.setFont (carattere di comando)(&FreeSans9pt7b); Tft.fillRect(0,40,240,70,ILI9341_WHITE); Tft.setTextColor (colore setText)(ILI9341_BLACK,ILI9341_WHITE); Tft.Setcursor(10,60); Tft.println("Clic lungo"); Tft.println(P.X); Tft.println(P.Y); } } Vuoto Installazione() { Seriale.Iniziare(115200); PinMode (Modalità pin)(TFT_LED, Output); digitalWrite (Scrittura digitale)(TFT_LED, alto); accendere il display avviare i driver Tft.Iniziare(); tocco.Iniziare(); mostrare la risoluzione dello schermo Seriale.Stampare("tftx "); Seriale.Stampare(Tft.Larghezza()); Seriale.Stampare(" tfty - "); Seriale.println(Tft.Altezza()); istanza di init TouchEvent tevent.setRisoluzione(Tft.Larghezza(),Tft.Altezza()); tevent.setDblClick (clic su da parte di setDblClick(300); tevent.registerOnTouchSwipe (registrO)(onSwipe (in tolle<); tevent.registerOnTouchClick (clic su registerOnTouchClick)(Onclick); tevent.registerOnTouchDblClick (clic su cui è stato eminore)(onDblClick (Clic suDb)); tevent.registerOnTouchLong(OnLongClick (clic su LongClick)); tevent.registerOnTouchDraw (registro)(Ondraw); tevent.registerOnTouchDown (informazioni in stato inquestoessa(onTouch (suTouch)); tevent.registerOnTouchUp (informazioni in base al taè)(onUntouch); Visualizzazione draw_screen(Scr); } schermo di riempimento con colori diversi per diversi numeri di schermo Vuoto draw_screen(uint8_t No) { Tft.fillScreen (schermata)(Bg[No]); Tft.setFont (carattere di comando)(&FreeSans9pt7b); Tft.setTextColor (colore setText)(ILI9341_BLACK,ILI9341_WHITE); Tft.Setcursor(10,20); Tft.Stampare("Schermo n. "); Tft.Stampare(No); } Vuoto Ciclo() { sondaggio per gli eventi touch tevent.pollTouchScreen (schermata pollTouchScreen)(); }
La classe TouchEvent recupera i valori correnti dal touchscreen nella funzione principale pollTouchScreen() e tenta di rilevare gli eventi. Se è stato rilevato un evento ed è stata registrata una funzione di callback per tale evento, questa funzione viene chiamata con la posizione corrente in coordinate dello schermo. Un'eccezione è la funzione di callback per l'evento swipe, nel qual caso la direzione dello scorrimento viene passata come parametro.
Una funzione di callback può essere registrata per i seguenti eventi.
- onTouchDown(TS_Point p) questa funzione viene chiamata ogni volta che lo schermo viene toccato.
- onTouchUp(void(TS_Point p) questa funzione viene chiamata ogni volta che termina il tocco dello schermo.
- onTouchClick(void(TS_Point p) questa funzione viene chiamata quando lo schermo è stato brevemente toccato. Il tocco non deve essere più lungo del tempo impostato per il clic lungo. (Predefinito 1 secondo)
- onTouchDblClick (TS_Point p) questa funzione viene chiamata quando lo schermo all'interno della metà di un tempo regolabile (predefinito 500 ms) è stato toccato due volte brevemente. Ogni evento doppio clic attiva anche un evento clic al primo clic.
- onTouchLong(TS_Point p) questa funzione viene chiamata quando lo schermo è stato toccato almeno un tempo regolabile (predefinito 1 s). In questo caso, non viene generato alcun evento click.
- onTouchDraw(TS_Point p) questa funzione viene chiamata quando il punto di tocco viene modificato durante il tocco. La sensibilità può essere variata tramite il valore regolabile moveThreshold (Predefinito: 10). L'evento viene chiamato solo quando la modalità di disegno è attiva.
-
onTouchSwipe(direzione uint8_t) questa funzione viene chiamata quando si scorre sullo schermo. La lunghezza minima di cancellazione può essere impostata per x (predefinito: 500) e y (predefinito: 700). La funzione ha la direzione come parametro. 0 - da destra a sinistra, da 1 a destra, 2 dall'alto verso il basso e da 3 a fondo. Questo evento non viene generato se la modalità di disegno non è attiva.
Come riassunto qui di nuovo tutte le funzioni della classe:
-
pollTouchScreen();
la posizione corrente del touch screen viene interrogata e le funzioni di callback registrate vengono chiamate a seconda degli eventi rilevati -
void setResolution(int16_t xResolution, int16_t yResolution);
la risoluzione dello schermo in pixel può essere impostata (impostazione predefinita 240 e 320) -
void setDrawMode(booleandraw drawMode);
attiva o disattiva la modalità carattere (impostazione predefinita (disattivato). -
calibrato del vuoto(uint16_t xMin, uint16_t yMin, uint16_t xMax, uint16_t yMax);
viene utilizzato per calibrare il touch screen. I valori indicano l'angolo superiore sinistro e quello inferiore destro nelle coordinate del touchscreen (impostazione predefinita: 230, 350, 3700 e 3900). -
void setMoveTreshold(uint16_t soglia);
imposta la modifica delle coordinate del touchscreen che deve verificarsi affinché un evento onDraw venga rilevato (impostazione predefinita: 10). -
void setSwipe(uint16_t swipeX, uint16_t swipeY);
imposta la lunghezza per lo scorrimento nelle coordinate del touchscreen in modo che venga rilevato un evento di scorrimento rapido (defaul - 500.700). -
void setLongClick(uint16_t clickLong);
imposta l'ora in ms per quanto tempo un tocco deve durare per un click lungo per essere rilevato (predefinito: 1000 ms). -
void setDblClick(uint16_t dblclick);
imposta il tempo massimo tra 2 clic in ms in modo che venga rilevato un doppio clic (impostazione predefinita: 500 ms). -
void registerOnTouchDown(void () (TS_Point p));
registra una funzione di callback per l'evento onTouchDown. -
void registerOnTouchUp(void ( ) (TS_Point p));
registra una funzione di callback per l'evento onTouchUp. -
void registerOnTouchClick(void (richiamata)(TS_Point p));
registra una funzione di callback per l'evento onTouchClick. -
void registerOnTouchDblClick(void (richiamata)(TS_Point p));
registra una funzione di callback per l'evento onTouchDblClick. -
void registerOnTouchLong(void () (TS_Point p));
registra una funzione di callback per l'evento onTouchLong. -
void registerOnTouchDraw(void ( ) (TS_Point p));
registra una funzione di callback per l'evento onTouchDraw. -
void registerOnTouchSwipe(void ( : callback)(direzione uint8_t));
registra una funzione di callback per l'evento onSwipeDown. -
booleano isInArea(TS_Point p, int16_t x1, int16_t y1, int16_t x2 int16_t y2);
Funtion ausiliario restituisce whar se il punto p si trova all'interno del rettangolo x1, y1 e x2, y2.
Dopo l'avvio del programma demo, viene visualizzata la prima pagina "Schermo n. 0" con uno sfondo bianco. In questa pagina la modalità di disegno è attiva e puoi disegnare con il dito o meglio con una matita smussata morbida.

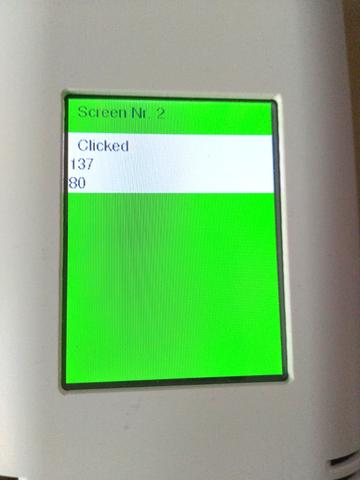
Facendo doppio clic termina la modalità carattere. Ora è possibile passare avanti e indietro tra i lati scorrendo. Pagina 1 con sfondo rosso, pagina 2 giallo e pagina 3 verde. Tutte le pagine ad eccezione della pagina 0 visualizzano clic, doppio clic e clic lungo con la posizione. Quando si passa alla pagina 0, la modalità carattere viene nuovamente attivata automaticamente.

Divertiti cliccando e scorrendo ;)











3 commenti
OlliBaba
Der Touch funktioniert nur mit 2 Änderungen:
Für das 2,4" mod Touch Display muss es heißen:
#define TOUCH_IRQ 27 //touch screen interrupt 27 anstatt 2 bei altem Display
und die Änderung von Manfred muss auch drin stehen:
digitalWrite(TFT_LED, LOW); // Display-Beleuchtung einschalten —>LOW nicht HIGH
André
Ja,
digitalWrite(TFT_LED, LOW); // Display-Beleuchtung einschalten
ist richtig
Die Lösung für die Touch fuktion ist:
Jumper von GPIO2 entfernen!
Für den TouchScreen Interrupt wird der GPIO2 Pin verwendet, der zum Flashen des ESP32 auf Low sein muss. Da der Interrupt Ausgang des Touchscreen Controller einen Pull Up Widerstand hat ist dieser Pin nicht auf Low, sodass das Hochladen des Programms nicht funktioniert.
Manfred
Der Touch funktioniert nicht !
Diese Zeile ist falsch ,
digitalWrite(TFT_LED, HIGH); // Display-Beleuchtung einschalten
digitalWrite(TFT_LED, LOW); // Display-Beleuchtung einschalten
das ist richtig!
was ist noch falsch ?