Hola y bienvenidos al proyecto de San Valentín 2020!
Queríamos hacer algo muy especial este año. Como cada hombre ocasionalmente necesita el consejo de una mujer, pensamos "¿Por qué no construimos una pareja que nos responda tan a menudo como imaginamos?"😃
Y así sucedió Amigo AZ! Respuestas como "cariño, ¡una cerveza todavía es posible! ¡Brost!" ya no es una rareza!😉
Por supuesto, este proyecto también se puede utilizar para otros fines. Al final, encontrará algunas ideas sobre cómo puede seguir usando este proyecto (por ejemplo, para poner una sonrisa en la cara de su novio o esposa).😊
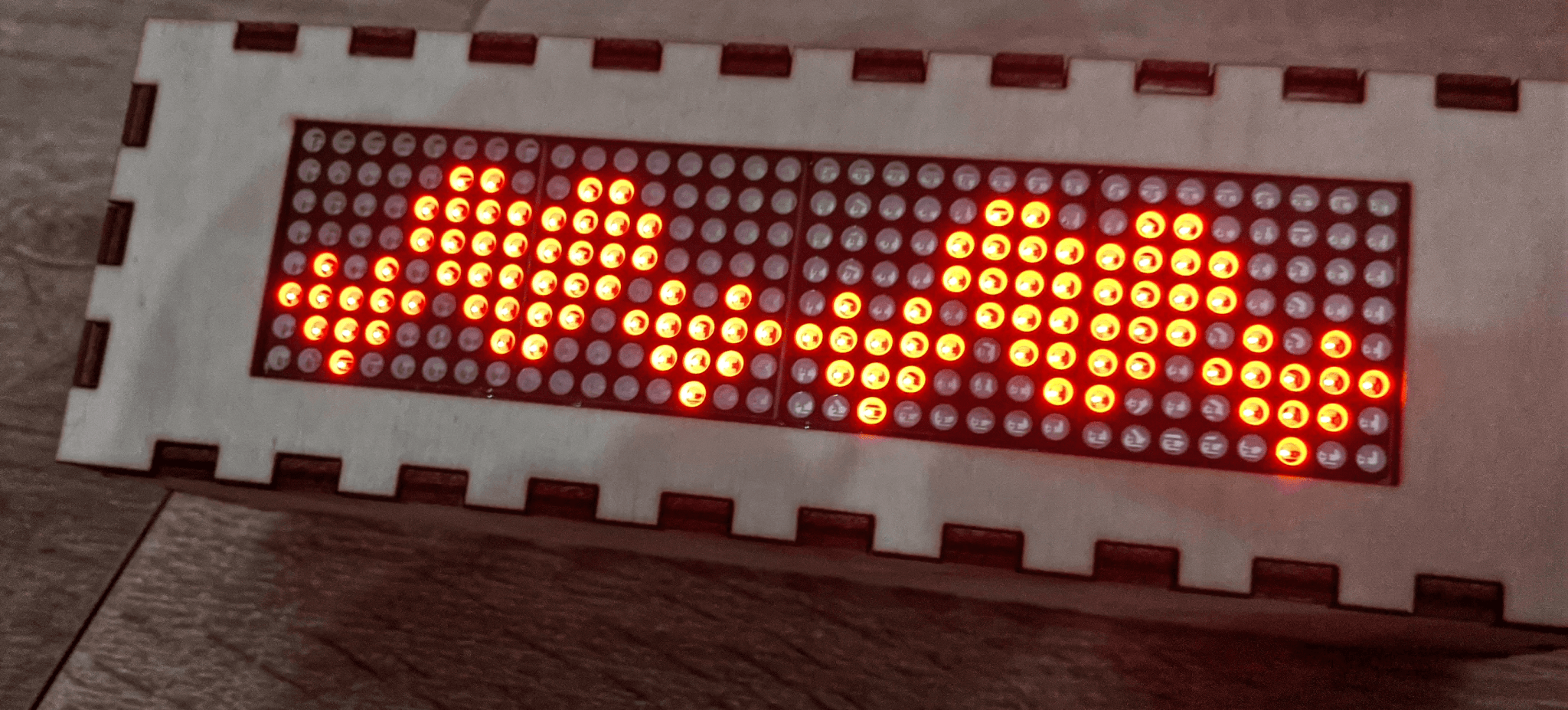
Aquí hay una pequeña muestra del proyecto terminado:


Hardware requerido
Necesitamos las siguientes partes para este proyecto:
- 1x Entrega AZ Amica V2Microcontrolador
- 1xMAX7219 8x32 Matriz de puntos 4 en 1 Módulo de pantalla LED
- 1x Tablero de pruebas con cables de puente
- 1x Módulo de botón KY-004 o un botón similar
¡La oferta de San Valentín del -20% ya no está disponible!
Consíguelo AQUÍ todos los productos en un paquete y para -20%.
La construccion
Interconectamos los componentes individuales como se muestra a continuación:
| Amica V2 | Pantalla de matriz | Botón |
| GND | GND | |
| GND | - | |
| D2 | S | |
| 3v3 | VCC | |
| D6 | DIN | |
| D8 | CS | |
| D5 | CLK |

El corazón del proyecto es el microcontrolador Amica V2. Ofrece más pines de los que necesitamos y ofrece una base sólida y confiable y muchas posibilidades para expandir el proyecto.
Utilizamos la pantalla matricial MAX7219 con 8x32 LED. Esta pantalla es adecuada para mostrar símbolos simples, y también se usa a menudo para mostrar tickers.
En la configuración final, usamos un botón de arcade con un diámetro de 3 cm como botón. Sin embargo, se puede usar casi cualquier botón. Para una configuración de prueba, recomiendo nuestro módulo de botón KY-004.
El software
Después de que todo esté conectado correctamente, podemos copiar el código en el IDE de Arduino y ajustarlo de acuerdo con nuestras necesidades.
Nuestro ejemplo consta de 13 oraciones diferentes que se seleccionan y se muestran con solo presionar un botón.
El valor ARRAYSIZE define el número de entradas en nuestra lista con el nombre "resultados".
Para que el texto desaparezca completamente de la pantalla después de la pantalla, es recomendable agregar 10 espacios después de la oración.
Aquí está el código fuente completo:
// Ejemplo de código beMyValentine para la publicación del blog AZ-Delivery Valentine's Day 2020 // V1.0 por AZcp 14/02/2020 - GNU Lesser General Public License v2.1 // Utiliza la biblioteca MD_MAX72XX de Marco Colli / MajicDesigns: https://github.com/MajicDesigns/MD_MAX72XX // Partes de este código se basan en los ejemplos de la biblioteca MD_MAX72XX #include <MD_MAX72xx.h> #definir HARDWARE_TYPE MD_MAX72XX::FC16_HW // si la visualización es incorrecta, reemplace FC16_HW con PAROLA_HW o GENERIC_HW #definir MAX_DEVICES 4 // número de los módulos 8x8, en nuestro caso 4 #definir CLK_PIN D5 #definir DATA_PIN D6 #definir CS_PIN D8 #definir BUTTON_PIN D2 // El botón está conectado aquí MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES); bool último = falso; // Esta variable recuerda si se presionó el botón #definir TAMAÑO 13 // número de registros char* resultados[TAMAÑO] = { "¡Sí!", "no", "Sería feliz"., "De mi parte ...", "Lo más probable"., "Sí, suena bien!", "Haz lo que quieras ...", "Es tu decisión ...", "¡Feliz, cariño!", "Sí, me gusta bastante bien ...", "¡Es una buena idea!", "¡¿Tal vez ?!", "* Suspiro *" }; // ¿Se presionó el botón? bool botón() { bool corriente = digitalRead(BUTTON_PIN); si (corriente != último) { último = corriente; si (último) { volver cierto; } } volver falso; } // El texto se desplaza nulo scrollText(const char *p) { uint8_t charWidth; uint8_t cBuf[8]; // esto debería estar bien para todas las fuentes incorporadas mx.claro(); mientras que (*p != '\0') { charWidth = mx.getChar(*p++, tamaño de(cBuf) / tamaño de(cBuf[0]), cBuf); para (uint8_t yo = 0; yo <= charWidth; yo++) // permitir espacio entre caracteres { mx.transformar(MD_MAX72XX::TSL); si (yo < charWidth) mx.setColumn(0, cBuf[yo]); retrasar(50); } } } // se muestra el corazón nulo corazones() { mx.claro(); mx.setRow(0, 0, 0b00000000); mx.setRow(0, 1, 0b01100000); mx.setRow(0, 2, 0b11110000); mx.setRow(0, 3, 0b11110000); mx.setRow(0, 4, 0b11101010); mx.setRow(0, 5, 0b11011111); mx.setRow(0, 6, 0b10001110); mx.setRow(0, 7, 0b00000100); mx.setRow(1, 0, 0b00000000); mx.setRow(1, 1, 0b00000110); mx.setRow(1, 2, 0b00001111); mx.setRow(1, 3, 0b00001111); mx.setRow(1, 4, 0b01010111); mx.setRow(1, 5, 0b11111011); mx.setRow(1, 6, 0b01110001); mx.setRow(1, 7, 0b00100000); mx.setRow(2, 0, 0b00000000); mx.setRow(2, 1, 0b01100000); mx.setRow(2, 2, 0b11110000); mx.setRow(2, 3, 0b11110000); mx.setRow(2, 4, 0b11101010); mx.setRow(2, 5, 0b11011111); mx.setRow(2, 6, 0b10001110); mx.setRow(2, 7, 0b00000100); mx.setRow(3, 0, 0b00000000); mx.setRow(3, 1, 0b00000110); mx.setRow(3, 2, 0b00001111); mx.setRow(3, 3, 0b00001111); mx.setRow(3, 4, 0b01010111); mx.setRow(3, 5, 0b11111011); mx.setRow(3, 6, 0b01110001); mx.setRow(3, 7, 0b00100000); } // El brillo está regulado - efecto de pulso nulo intensidad() { mx.claro(); // Crece y hazte más brillante para (int8_t yo = 1; yo <= MAX_INTENSITY; yo++) { mx.control(MD_MAX72XX::Intensidad, yo); corazones(); retrasar(10); } para (int8_t yo = MAX_INTENSITY; yo >= 1; yo--) { mx.control(MD_MAX72XX::Intensidad, yo); corazones(); retrasar(10); } mx.control(MD_MAX72XX::Intensidad, 1); } nulo configuración() { pinMode(BUTTON_PIN, INPUT_PULLUP); mx.comenzar(); } nulo bucle() { si (botón()) // si se presionó el botón { retrasar(200); intensidad(); retrasar(100); intensidad(); retrasar(500); mx.control(MD_MAX72XX::Intensidad, MAX_INTENSITY); scrollText(resultados[al azar(TAMAÑO)]); retrasar(500); } }
Después de cargar el código fuente en nuestro Amica V2, deberían aparecer los corazones y una de las oraciones especificadas.

El dispositivo ya está listo para usar. Ahora podemos hacer una pregunta y obtener una respuesta con solo presionar un botón.

Una vivienda adecuada
Para todos los que tengan acceso a un cortador láser, pronto haremos que el archivo de una carcasa adecuada esté disponible para descargar.
Sin embargo, con un poco de habilidad y creatividad, definitivamente encontrará un contenedor adecuado para los pocos componentes en algún lugar, p. una caja de bombones en forma de corazón en la que instalamos una ventana para la pantalla y una abertura para el botón.
Fuente de alimentación
El módulo se puede operar con una fuente de alimentación USB simple como un cargador de teléfono inteligente. Sin embargo, si desea prescindir de los cables, puede usar un pequeño banco de energía USB. Si ya tiene un poco más de experiencia artesanal, también puede usar una batería y un controlador de carga, pero esto iría más allá del alcance de este blog.
Uso alternativo
Dado que los conjuntos se pueden adaptar como se desee, se pueden concebir muchos otros usos posibles.
Por lo tanto, sería posible utilizar el día del compromiso, la boda, el lugar para reunirse o frases como "Pienso en ti" o "Nuestras vacaciones 2019 en Malta fueron tan románticas inolvidables". Todo empaquetado en una carcasa en forma de corazón, con batería y módulo de carga: ya tiene un regalo casero, romántico y único.
Espero que hayas disfrutado la publicación del blog de hoy. ¡Me despido hasta el próximo post!
Tu Moritz Spranger












35 comentarios
Andreas Wolter
@Sebastian: das ist eine implizite Typkonvertierung. Das Warning ist erst einmal nicht ganz so dramatisch, da die Arduino IDE das selbst lösen kann. Sie könnten probieren, vor das char* results ein const zu setzen.
const char* results[ARRAYSIZE] = {
Grüße,
Andreas Wolter
Sebastian
Hallo,
ich bekomme nur Warning, wenn ich den Code einspielen will:
warning: ISO C++ forbids converting a string constant to ‘char*’ [-Wwrite-strings]
22 | "Ja! ",
Hans-Jürgen Purps
Hallo Herr Spranger,
habe Ihr Projekt umgesetzt – hat super funktioniert. Nun hab ich mir gedacht, dieses Projekt zu nutzen um eine Aufgabe umzusetzen, die nicht ganz einfach ist. Ich habe 20 Infrarotsensoren in einem Abstand von 2,75 cm angeordnet die wahlweise aktiviert und damit ausgelesen werden sollen. Es wird immer nur ein Sensor aktiviert dem dann der entsprechende “char” aus dem Array zugeordnet werden soll. (z.B. Sensor 18 wird aktiviert – dann soll “Leiste 18” angezeigt werden auf der LED- Matrix). Hab schon viel ausprobiert, aber noch keinen Lösungsansatz. Können Sie mir da weiter helfen ?
Willem
Hallo,
Habe mich bei dem Wetter in meinem kühlen Keller verzogen und ein bißchen mit dem Code gespielt.
Hier die Definitionen für die vier Bords, die ich am häufigsten gebrauche. Ich weiß das es auch sauberer geht, aber für Quick und Dirty geht es.
// Pindefination für ESP Amica Node
//#define CLK_PIN D5
//#define DATA_PIN D6
//#define CS_PIN D8
//#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
// Pindefination für ESP8266
//#define CLK_PIN 14 //D5 GPIO14
//#define DATA_PIN 12 //D6 GPIO12
//#define CS_PIN 15 //D8 GPIO15
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen D2 GPIO04
// Pindefination für ESP32
//#define CLK_PIN 18 //D5 GPIO18
//#define DATA_PIN 23 //D6 GPIO13
//#define CS_PIN 5 //D8 GPIO05
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen GPIO04
// Pindefination für Arduino
#define CLK_PIN 13
#define DATA_PIN 11
#define CS_PIN 10
#define BUTTON_PIN 8 // Hier wird der Button angeschlossen
Willem
Frederick
Kommt die Vorlage für das Gehäuse (gerne auch für einen 3D Drucker) noch?
Alexander Daehne
Wenn jemand dafür ein Gehäuse erstellen könnte für den 3D Drucker wäre das Mega ……..
Max Müller
Ich fühle mich ein wenig allein gelassen von AZ-D.
Habe schon zweimal eine Mail dorthin geschickt. Bekomme Standard-Antwort-Mail zurück. Keine wirkliche Hilfe.
Schade, sehr schade.
Dieter
Hallo Leute, für den ESP8266 gibt es andere Pinbelegung. Daher den #define am Anfang des codes so:
#define CLK_PIN 14
#define DATA_PIN 12
#define CS_PIN 15
#define BUTTON_PIN 4 // Hier wird der Button angeschlossen
lauque
#define BUTTON_PIN 0 // jpl = D3
mit diese definition funktioniert den taste bei mir.
und alles ok
lauqué
Guten tag ich habe heute den dritte Geräte bekommen danke Az-delivery. Ich have den library neu installiert Wie Folks, und das Programm kompiliert ohne Probleme und den display zeigt den erste Meldung. Aber jetzt den button geht nicht….. ich habe probiert mit pin3 das gleiche es geht nicht.
4711engel
Hallo,
schönes Projekt, was nun auch bei mir läuft.
Nun freut sich aber meine lose Verkabellung auf ein Gehäuse. Gibt es schon die angekündigte Vorlage für den Laser-Cutter?
Würde mich sehr darüber freuen.
Karsten Stock
@ Falk Danke für die Info, hat bei Mir jetzt auch geklappt. Warum auch immer?!
Falk
Hallo an Alle, die wie ich den Fehler D6 was not declared in this scope haben.
Bei mir hat eine erneute Installation im Boardverwalter diesen Fehler behoben. Jetzt funktioniert alles problemlos.
MfG
Boxerchris
Ich habe die gleichen Fragen wie andere in diesem Blog.
Wo kann ich Antworten dazu nachlesen?
Karsten Stock
Hallo zusammen,
ich habe das gleiche Problem wie einige andere auch:
Fehlermeldung: D6 was not declared in this scope
Habe die Bibliothek und Board in der Arduino IDE so
drin wie im EBook und Listing beschrieben.
Jemand eine Idee was man da Falsch macht?
Vielen Dank im voraus, Karsten
Joachim Fulbrecht
Hallo Zusammen,
habe das Teil gerade zusammengebaut. Ich kann allen sagen, die Probleme mit dem Amica und Windows 10 haben: läuft. Ich hatte auch anfängliche Probleme mit dem Amica. Habe mir dann von AZ-Delivery das kostenlose eBook zum Amica geladen, habe den Treiber wie dort beschrieben installiert und die Arduino-IDE wie beschrieben eingerichtet. Danach lief alles wie geschmiert.
Nun bin ich dabei ein bißchen rumzuspielen und möchte mir alles in Fritzing dokumentieren. Kann mir jemand verraten, wo ich das fzpz für das 8×32 dot matrix display herbekomme. Ich finde nur 8×8.
Danke und Grüße
Achim
Menno
In my case the “D6 was not declared in this scope” error was my own stupid fault: I was accidentally trying to compile for ESP32 instead of for ESP8266.
Hope this helps someone else as well.
Herbert
Das Projekt ist ja ganz interessant, aber irgendwie habe ich Probleme den sketch zu kompilieren. Muss man da was bestimmtes machen?
Manfred Koyro
Ich habe mir das kompl. Set für den Valentinstag bestellt.
Alles wie beschrieben verkabelt.
2 Mal überprüft.
Beim anschließen an den PC leuchtet die ganze LED – Anzeige.
Nach dem Hochladen des Codes bleibt es in Zeile 12 stehen: (#define DATA_PIN D6)
Fehlermeldung: D6 was not declared in this scope
Habe ich etwas falsch gemacht?
Kann mir jemand helfen?
Danke im Voraus.
Jean-pierre Lauqué
hello,
es hat funktioniert fur 10 minuten und jeztz blink enweder 1 oder 2 oder 3 nodule fonktionieren den vierte fast nicht.
soll ich alles zuruck schieken?
Menno
Compilation errors galore:
Arduino: 1.8.9 (Linux), Board: “NodeMCU-32S, 80MHz, 921600”
Max7219-matrix:12:20: error: ‘D6’ was not declared in this scope
#define DATA_PIN D6
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:43: note: in expansion of macro ‘DATA_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:11:20: error: ‘D5’ was not declared in this scope
#define CLK_PIN D5
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:53: note: in expansion of macro ‘CLK_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:13:20: error: ‘D8’ was not declared in this scope
#define CS_PIN D8
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:62: note: in expansion of macro ‘CS_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘bool button()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:39:30: note: in expansion of macro ‘BUTTON_PIN’
bool current = digitalRead(BUTTON_PIN);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘void setup()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:133:11: note: in expansion of macro ‘BUTTON_PIN’
pinMode(BUTTON_PIN, INPUT_PULLUP);
^
exit status 1
‘D6’ was not declared in this scope
This report would have more information with
“Show verbose output during compilation”
option enabled in File → Preferences.
Jean-pierre Lauqué
hello mit den geliferet esp8266 es geht nicht aber mit eine nano das ich habe fonktioniert perfect.
bitte um hilfe so das den esp8266 funktioniert
Danke
Falk
Hallo, ich bekomme immer folgende Fehlermeldung
exit status 1
‘D6’ was not declared in this scope
Wer kann bitte helfen?
Patrick
Wann können wir denn mit der Vorlage für den lasercutter rechnen?
Jean-pierre Lauqué
ich habe probiert den sketch aber ich vermiss die libraries.
es were good dass sie dies task besser erklären.
Danke
Ulrich Engel
Super Projekt, dass ich gerne nachbauen werde. Die Teile habe ich schon gekauft.
Natürlich soll es auch gut aussehen. Und dazu möchte ich auch so eine Holzbox verwenden.
Wo bekomme ich diese her? Leider habe ich keinen Laser-Cutter.
Freue mich über Rückmeldung.
Viele Grüße aus Berlin
Ulrich Engel
Helge
Ich schaffe es beim besten Willen nicht, meinen Amica V2, mit meinem Windows 10 Rechner zu verbinden, wer hat noch einen Tipp für mich?
Grüße aus Hannover
Helge
ralfdoma
Ist ja ganz nett beschrieben. Ich bin leider blutiger Anfänger am Arduino.
Hier fehlt alles zur Umstellung der Arduino IDE auf den Amica (esp8266),
die Installation der Bibliothek und all den Einstellungen dort. Das hab ich zwar alles geschafft, samt Hochladen des Sketches. Trotzdem leuchten alle LEDs des Displays permanent, egal ob ich den RST drücke, den externen Button des Aufbaus oder sonstwas.
Helge
Mein Amica V2, lässt sich per USB nicht mit meinem Rechner verbinden. Benötige ich noch besondere Treiber o.ä.?
Heinz-Joachim Strobach
Früher hatte ich einen Kassettenrekorder mit einem Band, auf dem “Ja” und “Nein” in ungeordneter Folge aufgesprochen waren. Wenn ich unschlüssig war, war das eine tolle Entscheidungshilfe. Sie hat zu 99% funktioniert.
Hier habe ich es mit einem NODEMCU gebaut. Elektronisch ist das natürlich besser. Ein toller Spass. Mit unterschiedlichen Texten auch ein Spass für Kinder.
Andreas
Da wir im Maker-Space Zugriff auf einen Lasercutter haben, freue ich mich schon auf die Datei, für ein passendes Gehäuse für dieses Projekt, zum Download. Hoffentlich bekomme ich das mit, wenn die Datei bereit gestellt wird. Vielleicht kann man mir dir ja auch einfach per E-Mail zusenden.
Lieben Gruß,
Andreas
Himmerlich
Auf dieses Projekt habe ich schon lange gewartet. Es lässt sich leicht aufbauen und hochladen. Beim Hochladen kam eine Fehlermeldung: D8 …sind nicht definiert. Ich habe die D gelöscht und schon klappte es. Der Aufbau ist auch recht einfach. Mein 4er Display leuchtet schön rot, aber es tut sich nichts, wenn ich auf den Button drücke. Können Sie mir helfen? Ich habe als Prozessor einen ESP8266 Amica aber ohne V2 verwendet. Kann es daran liegen? Mit einem Wemos D1 habe ich das gleiche Ergebnis. Ich würde mir Ihr Set auch kaufen, wenn ich es erst einmal so hinbekomme.
Viele Grüße
Wolfgang
Andreas
Wenn möglich stellt ein Ähnliches bundle bitte mit Taster und Kiste zur Verfügung. Erst dann macht das richtig Sinn für mich. 😉 Besonders, da ich keinen Laser Cutter habe.
Jan
Hallo, ich bräuchte einmal die Datei für den Laser, finde diesen leider nirgends.
Gruß
Paul
Hehe, ein witziges Projekt.
Ich habe mir vor einiger Zeit schon so ein Display bei euch bestellt.
Mit MQTT ausgestattet setzte ich es flexibel als Statusanzeige im Smarthome einsetzten.
Als Gehäuse habe ich mir dieses hier drucken lassen.
https://www.thingiverse.com/thing:2811071