Mientras trabajaba en el proyecto Home-Control, se me ocurrió la idea de crear una biblioteca con la que se puede utilizar fácilmente el módulo de visualización TFT y mantener el programa Sketch libre de estas rutinas.
La biblioteca administra la visualización línea por línea, donde la altura de fila es ajustable. La primera versión contiene todas las funciones para mostrar una lista de líneas de texto y poder seleccionarla mediante un codificador giratorio. El índice y el contenido de la fila seleccionada se pueden leer.
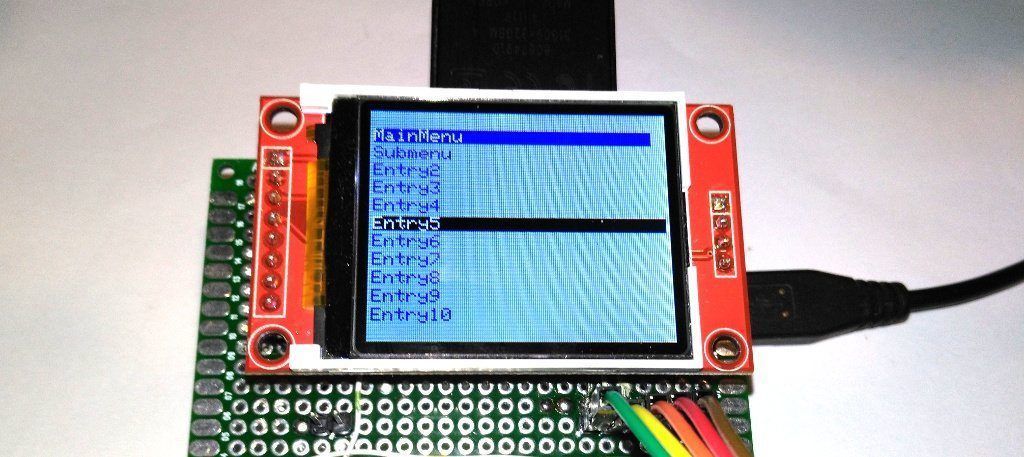
La configuración de prueba se construyó con un ESP32 y una pantalla TFT de 1,8 pulgadas. El uso de otro controlador o pantalla no debe causar ningún problema, siempre y cuando la pantalla sea compatible con la biblioteca Adafruit-ST7735. Por supuesto, los pines utilizados deben ajustarse.
Aquí el cableado utilizado con la placa ESP32-Dev

Para el hardware, véase también "Proyecto HOMEControl Parte 2 La Sede" en este blog.
La biblioteca puede ser Biblioteca HCScreenDescargó. En el IDE de Arduino, simplemente importe el archivo ZIP desde la descarga en el Administrador de bibliotecas.
Para ver ejemplos, consulte Bocetos de ejemplo de HCScreen
Descripción:
HCScreen(tft)
Para crear una instancia, solo debe pasar la dirección de la instancia ST7735.
init()
Esta función debe llamarse después de que se haya cambiado la orientación de la pantalla (paisaje o vertical). Esta función determina los márgenes derecho, izquierdo, superior e inferior para que la visualización esté centrada. También rellena todo el área de visualización con el color de fondo.
setLineHeight (altura)
Esta función establece la altura de una fila en píxeles. Los caracteres tienen siete píxeles de alto. Con un espacio en píxeles, el valor mínimo para la altura es 8. Una altura-10 aumenta la legibilidad, pero reduce el número de filas que se pueden representar. Dado que una llamada a esta función cambia la geometría, se llama automáticamente a la función init() y se vuelve a mostrar el contenido.
setBaseColor (color de fuente, color de fondo)
Esta función se puede utilizar para establecer el color de la fuente y el fondo para la visualización. Los valores de color se pasan en formato de 3 bytes (rojo, verde, azul) como es común en las páginas web. Por lo tanto, por ejemplo, 0xFF0000 - rojo, 0x00FF00 á g -n o 0x0000FF a azul. Los colores se convierten automáticamente al formato de 16 bits para la pantalla. Dado que se cambia el color de fondo, esta función rellena automáticamente el área de visualización con el nuevo color de fondo y vuelve a mostrar el contenido.
setSelectionColor (color de fuente, color de fondo)
Esta función se puede utilizar para establecer el color de la fuente y el fondo de la línea seleccionada. El formato es el mismo que setBaseColor. El contenido se muestra de nuevo.
setTitleColor (color de fuente, color de fondo)
Esta función se puede utilizar para establecer el color de la fuente y el fondo de la línea de título. El formato es el mismo que setBaseColor. El contenido se muestra de nuevo.
showContent()
Esta función representa un título que se puede establecer y tantas líneas de la lista de líneas de texto como se puede encontrar en la pantalla. La visualización es desde una línea de inicio variable, por lo que la ventana de visualización se puede mover sobre un mayor número de filas. Cuando se selecciona la selección, la fila seleccionada se muestra según los colores establecidos para las filas seleccionadas.
setTitle(texto)
setTitle (texto, color de fuente, color de fondo)
El texto especificado aparece como la línea de título en la parte superior de la pantalla. Alternativamente, se puede pasar el color de la fuente y el fondo. El contenido del anuncio se mueve hacia abajo una línea.
setMenu(lista de entradas, número)
La lista de contenido de la pantalla se rellena con el menú Elementos y la selección está habilitada. La primera entrada se selecciona automáticamente y la pantalla comienza con la primera entrada. Número indica el número de entradas.
selectNext()
Cuando la selección está habilitada, se selecciona la siguiente línea hasta que se alcanza el final de la lista de contenido. Si la fila seleccionada está fuera del rango representable, la línea inicial se incrementa para que la parte mostrada de la lista de contenido se mueva hacia arriba y la fila seleccionada permanezca visible. Si la selección no está seleccionada, la línea inicial se incrementa en una para que el bloque de texto mostrado se mueva hacia arriba. Esto se hace hasta que se muestre la última línea de la lista de contenido en la última fila del área de visualización.
selectPrevious()
Cuando la selección está habilitada, se selecciona la línea anterior hasta que se alcanza el principio de la lista de contenido. Si la fila seleccionada está fuera del rango representable, la línea inicial se reduce para que la parte mostrada de la lista de contenido se mueva hacia abajo y la fila seleccionada permanezca visible. Si la selección no está seleccionada, la línea inicial se reduce en una para que el bloque de texto mostrado se mueva hacia abajo. Esto se hace hasta que se muestra la primera línea de la lista de contenido en la primera fila del área de visualización.
getSelection()
Esta función devuelve el contenido de texto de la línea seleccionada actualmente o una cadena en blanco si la selección no está habilitada.
getSelectionIndex()
Esta función devuelve el número de línea (empezando por 0) de la fila seleccionada actualmente o -1 si la selección no está seleccionada.
Ejemplo de boceto:
El ejemplo de sketch ESP32_Control_Center muestra cómo se puede realizar un control de menú simple con un codificador giratorio. La biblioteca RotaryEncoder se utiliza para conducir el codificador giratorio.
Se define un menú principal con 15 entradas y un submenú con tres entradas. En el menú principal puede probar el movimiento del bloque de visualización si va hasta abajo con la selección. Si hace clic en el codificador giratorio cuando se selecciona la línea "Submenú", se muestra el submenú. Si hace clic en el codificador giratorio cuando se selecciona la línea Atrás en el submenú, se vuelve a mostrar el menú principal.











3 comentarios
Klaus-Peter
@ Jens
ibraries/HCScreen-master/HCScreen.cpp:226:22 ändern in:
color = tft.color565(icon→pixel_data[idx++], icon→pixel_data[idx++], icon→pixeldata[idx++]);
Winfried Prschfeld
ERROR – keine Bilder, keine Sketch etc im Beitrag!
Jens
moin,
funktioniert bei mir leider nicht. bekomme folgende fehlermeldung:
Documents/Arduino/libraries/HCScreen-master/HCScreen.cpp: In member function ‘void HCScreen::showIcon(uint8_t, uint8_t, const HCIcon*)’:
Documents/Arduino/libraries/HCScreen-master/HCScreen.cpp:226:22: error: ‘class Adafruit_ST7735’ has no member named ‘Color565’
color = tft.Color565(icon→pixel_data[idx++], icon→pixel_data[idx++], icon→pixeldata[idx++]);