Hallo en welkom op onze post van vandaag.
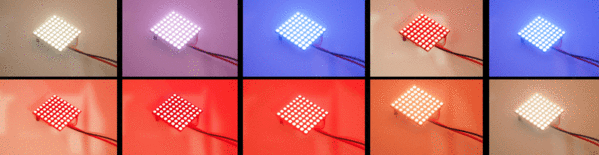
Een lid van de Gemeenschap heeft van onze bijdragen, inspiratie en een radio gestuurde klok met alarm klok ingebouwd. In de ochtend de Wekker met een U-64 RGB-Panel zou moeten simuleren het licht van een zonsopgang, teneinde een soepeler Wakker.
Mijn voorkeur bibliotheek FastLED biedt de mogelijkheid om uw eigen verlopen.
Elke LED intern is samengesteld uit een zeer kleine rode, groene en blauwe LEDs, maar ook een zeer kleine controle-chip, die hiermee regelt u de helderheid van de afzonderlijke kleuren.
Elke kleur kan worden ingesteld op een waarde tussen 0 (Uit) en 255 (volledig zwart).
De kleur en de helderheid van de LED is opgebouwd uit 3 waarden voor rood, Groen en Blauw.
|
Rood |
Groen |
Blauw |
LED kleur |
|
255 |
0 |
0 |
Rood |
|
0 |
255 |
0 |
Groen |
|
0 |
0 |
255 |
Blauw |
|
255 |
255 |
0 |
Geel |
|
0 |
255 |
255 |
Cyaan |
Nadat we weten hoe de kleuren worden ingesteld, hoeven we alleen maar een kleurverloop opgeven.
Dankzij een relatief nieuwe functie in de FastLED bibliotheek, kunnen we bepalen de bochten is zeer eenvoudig.
De hele zaak kan worden als een lijst voorstellen. In de eerste plaats, het nummer van de lijn, gevolgd door de waarden voor rood, groen en blauw. Dit kunnen we aanpassen voor elke rij.
Als mijn tabel 255 lijnen lang de enige zou zijn de juiste waarden van Werken voor elke rij handmatig.
Door middel van DEFINE_GRADIENT_PALETTE we kunnen u bepaalde rijen in onze tabel op de gewenste waarde. In het voorbeeld hieronder heb ik dit doen voor de rijen 0, 128, 224 en 255.
Het resultaat is een tabel met 255 rijen, waarin de verschillende gradiënten worden berekend voor mij.
Als ik door middel van een kleur uit het palet (), worden de kleurwaarden voor lijn 64 query, volgens de gemiddelde waarde tussen 0 en 128.
In de praktijk is de functie wordt aangeroepen als volgt:
DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, //zwart 128, 240, 0, 0, //rood 224, 240,240, 0, //geel 255, 128,128,240 }; //zeer licht Blauw
zoals de tafel, echter, kunnen profiteren, moeten we de tabel "sunrise_gp" door middel van CRGBPalette16() of CRGBPalette256() in een Variabele te schrijven.
CRGBPalette256 sunrisePal = sunrise_gp;
Dan kunnen we met behulp van de volgende opdracht, de kleur op een bepaalde Positie (=heatIndex) te worden bepaald.
CRGB kleur = kleur uit palet(sunrisePal, heatIndex);
Vervolgens zijn we met behulp van fill_solid() de kleur van de Led 's op de vastgestelde kleur:
fill_solid(led' s,, NUM_LEDS, kleur);
Hier is de complete Schets:
#include <FastLED.h> #define DATA_PIN 3 #define LED_TYPE WS2811 #define COLOR_ORDER GRB #define NUM_LEDS 64 CRGB led ' s,[NUM_LEDS]; #define HELDERHEID 128 DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, //zwart 128, 240, 0, 0, //rood 224, 240,240, 0, //geel 255, 128,128,240 }; //zeer helder Blauwe void setup() { vertraging(1000); FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(led 's,, NUM_LEDS).setCorrection(typische Led' s reis); FastLED.setBrightness(HELDERHEID); fill_solid(led ' s,, NUM_LEDS, CRGB(0,0,0)); // Alle pixels FastLED.toon(); zonsopgang(); // sunrise spelen } void loop() { } void zonsopgang() { statische uint16_t heatIndex = 0; // beginnen bij 0 voor (heatIndex=0; heatIndex<255; heatIndex++) { CRGBPalette256 sunrisePal = sunrise_gp; CRGB kleur = kleur uit palet(sunrisePal, heatIndex); // vul de hele strip met de huidige kleur fill_solid(led ' s,, NUM_LEDS, kleur); FastLED.toon(); FastLED.vertraging(250); } }
Met de FastLED.vertraging, kunnen we de snelheid aanpassen.
Het hele ding in een alarmklok, moet alleen de functie zonsopgang()voordat de daadwerkelijke Alarm, en de wekker begint met de gentle alarm evenement.
Wie al ervaring heeft met onze MP3-module of de TonUINO Ingesteld, kan overeenkomen met het geluid van de zee of vogels auditieve zintuigen.
Ik hoop dat het bericht van vandaag zal u helpen het verlopen van uw Neopixel in de greep te krijgen. Het hoeft niet om te Schitteren, elk met Neopixeln verlichte kerstboom in regenboog kleuren.











4 Reacties
Jörg
Hallo Herr Wolter,
mit folgenden Änderungen bin ich ans Ziel gelangt:
void sunrise() {
static uint16_t heatIndex = 255; // start out at 0
for (heatIndex=255; heatIndex>0; heatIndex—) {
CRGBPalette256 sunrisePal = sunrise_gp;
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
// fill the entire strip with the current color
fill_solid(leds, NUM_LEDS, color);
FastLED.show();
FastLED.delay(250);
}
}
Wobei ich in " static uint16_t heatIndex = 255; // start out at 0" die 0 auf 255 geändert habe und in
“for (heatIndex=255; heatIndex>0; heatIndex—)” die Werte getausch habe (wie Vorgabe), dabei aber zwei Minuszeichen eingstzt habe.
nun läuft es rund!
Danke für Ihre Hilfe!
Salü Jörg
Jörg
Hallo Herr Wolter,
vielen Dank für den Stups in die richtige Richtung.
Manchmal ist man einfach nur betriebsblind.
auch die detaillerte Beschreibung der notwendigen Dinge war für mich sehr hilfreich.
Nochmals Danke für die schnelle Hilfestellung.
Salü
Jörg
Andreas Wolter
@Jörg: wie die LEDs für Farbverläufe verwendet werden, kann einzeln im Text betrachtet werden. Der Autor hat die entsprechenden Abschnitte einzeln erklärt. Alles weitere müsste über die Grundlagen erfasst werden. Ich empfehle dazu auch unsere Einsteiger-Beiträge mit der Arduino IDE.
trotzdem kurz: vor dem setup werden die globalen Variablen und Konstanten deklariert und definiert. Dadurch können sie von überall gelesen bzw. auch beschrieben werden (das betrifft die Variablen). Im setup wird mit FastLED das Panel initialisiert. Dadurch ist das dann ansprechbar. Außerdem wird dort quasi das erste “Bild” angezeigt.
Am Ende des setups wird dann die Funktion ausgeführt, die für die Animation zuständig ist. Hier wird die loop()-Funktion außen vor gelassen. Was man nicht hätte machen müssen. Aber viele Wege führen nach Rom.
In der sunrise()-Funktion wird eine Schleife durchlaufen, die mit jedem Schritt die Farbe der LEDs verändert.
die Variable heatIndex ist der Zähler dafür.
Um alles in die andere Richtung laufen zu lassen, muss dieser Zähler auch in die andere Richtung laufen. An dieser Stelle sind die Basics in C wichtig. In diesem Fall die for-Schleife.
Die Änderung wäre dann:
for( heatIndex = 255; heatIndex >= 0; heatIndex—) {
die Initialisierung einer for-Schleife ist immer:
(Startwert; solange eine Bedingung erfüllt ist…; Zähler ändern)
wobei man auch mehrere Zählvariablen verwenden kann.
Ansonsten werfen Sie bitte noch einen Blick in das Wiki für die FastLED Bibliothek:
https://www.arduino.cc/reference/en/libraries/fastled/
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
moin,
wie kann ich denn den Effekt umdrehen , also quasi Sonnenuntergang?
und, btw, eine sehr gute Erklärung was denn jede Zwile macht.
merci.
Salü
Jörg