Based on the successful blog posts about internet radio (Part 1, Part 2) I am introducing a clock radio today. The special thing is that an AZ-Touch with a 2.4 inch or 2.8 inch touchscreen is used. Operation takes place exclusively via the touchscreen. There are two alarm times, which can be assigned to any day of the week. Of course there is also a sleep timer. The brightness can be adjusted so that the display does not disturb you at night. With an optional LDR, the display brightness can be automatically adjusted to the room brightness. Volume, sleep time, display brightness and station selection can be adjusted via the touchscreen. Wake-up times and the stream URLs of the radio stations are configured via a web interface.
Required hardware
| Number | Component | annotation |
|---|---|---|
|
1 |
AZ touch with 2.4 inch display or 2.8 inch display |
|
|
1 |
|
|
|
2 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
|
|
|
1 |
Optional |
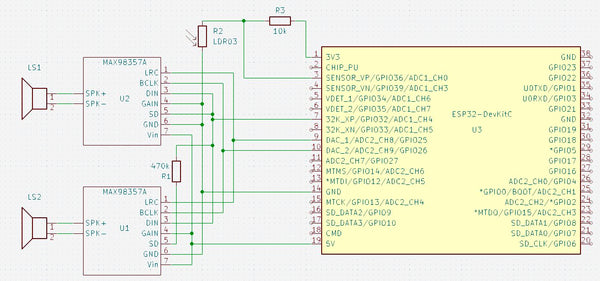
circuit

The circuit diagram only shows those parts that are not present in the AZ-Touch. The following images show how to expand the AZ-Touch circuit board accordingly. For the audio amplifiers, two 7-pin female connectors are attached to the perforated grid of the AZ-Touch to plug the audio amplifiers into. Also a 470 kΩ resistor. If you want to use the optional light sensor, you should solder a two-pin pin strip at 3.3 V and GND, as well as a single-pin pin at A0.
The second illustration shows how the wiring should be done on the back. The contours of the female connectors and the resistor are shown in yellow.

assembly
To accommodate the speakers, the AZ-Touch has a back wall that transforms it into a desk housing. The back panel can be made with a 3D printer. It also has an opening for the DC socket. File for printing the back panel.


There is one for installing the optional LDR mounting plate, onto which the LDR module can be screwed. A 5mm hole is drilled at the top of the housing and then the mounting plate is glued to the back wall with double-sided adhesive tape so that the LDR lies in the hole.
software
The sketch has been broken down into several parts for clarity. A function provided by the Arduino IDE is used for this purpose. If there are other “.ino” or “.h” files in the same folder in addition to the main sketch, which has the same name as the folder, the compiler will append them to the main sketch in alphabetical order.
Since the entire code has become very extensive, it is only available for download.
The ZIP file contains the folder with all associated files. It must be unpacked into the project files folder (often Documents\Arduino\). The individual parts are briefly described below. A detailed description can be found as comments in the code.
- radiowecker.ino: This is the main sketch. Global variables and data structures are defined.
- findNextAlarm() looks for the time and day of the week on which the alarm clock should be activated. The result is in the global variables alarmday for the day of the week and alarmtime saved for time in minutes. If no next appointment has been found, alarmday set to 8.
- set up() After initializing the serial port, the configuration data is read from the preferences. The setup functions of the individual program parts, with the exception of the web server and OTA, are then called. This is followed by establishing a connection to the local WLAN. If the connection was not successful, information about the configuration is shown on the display. If the connection is successful, the real-time clock is initialized. Now the setup for web server and OTA can also be called up.
- loop() first checks whether there are OTA requests and then whether there are requests for the web server. It checks whether the connection to the WLAN still exists. If the connection is established, the audio stream and the two encoders are checked for events. The time display is updated once a minute and a check is made to see whether the alarm clock needs to be activated. If the alarm time and day of the week match, the radio stream is started and played at the set volume. If the connection was interrupted for more than 5 minutes, the ESP32 will be restarted.
- 01_ziffern.ino: Defines 11 bitmaps with 50 x 70 pixels. These are the numbers 0 to 9 and the colon to represent the time.
- audio.ino: In this part, all functions related to the audio streams are implemented.
- setup_audio() prepares the system. Buffer and stream output are initialized.
- audio_loop() checks the status of the audio stream.
- MDCallback(void *cbData, const char *type, bool isUnicode, const char *string)
is called whenever new metadata is available in the received stream. Title type metadata appears on the display. - stopPlaying() stops playing the stream and releases the associated resources.
- bool startUrl(String url) Starts playing a stream from a given URL. If the start is not successful, false is returned.
- setGain() sets the volume to the value of the global variable
- fonts.h: Two fonts for the text display are defined here. One has a height of 9 pixels, the other 12 pixels. In addition to the 7-bit ASCII characters (codes 32 to 126), there are also the German umlauts Ä, Ö, Ü, ä, ö, ü, ß and the degree symbol (codes 127 to 134). There is a module for conversion tft_display.ino the function encodeUnicode(const char* src, char* dst), which converts text in UTF8 format so that it is displayed correctly on the display. For easier handling, two macros are defined: FNT9 for the 9-pixel font and FNT12 for the 12-pixel font.
- index.h: Contains the HTML pages for the web server. With the command sequence
const char MAIN_page[] PROGMEM = R"=====(
any text………
)=====";
Any text can be built directly into the program memory as a constant. This is very useful for HTML pages as they can then be designed and tested outside of the IDE. These pages use jQuery, Ajax and JavaScript. The advantage of Ajax for interactive pages is that when changes occur, only the changed part of the page is updated. Three HTML constants are defined.- OPTION_entry a template for entries in the selection list for the radio stations
- MAIN_page the main page with configuration and maintenance of the channel list
- CONFIG_page Page for entering the access data if the ESP32 is in access point mode for the initial configuration.
- knoepfe.h: HHere a bitmap with 320 x 64 pixels is defined that represents the heads on the configuration page. Each of the five buttons has a size of 64 x 64 pixels.
- ota.ino: The functions for updating the firmware via WLAN can be found here.
- setup_ota() the hostname and password are set. Callback functions are then registered.
- ota_onStart() is called when starting an OTA upload. The display is cleared and a corresponding message is shown in the first line
- ota_onEnd() is called after the upload has finished. A corresponding message is displayed.
- ota_onProgress(unsigned int progress, unsigned int total) is called up at regular intervals during the upload and provides information about the progress. The display shows the progress in percent and as a bar.
- ota_onError(ota_error_t error) is called when an error occurs. The error message is shown on the display.
- stations.ino: defines a program memory constant with the default channel list.
- setup_senderlist() fills the channel list in RAM with the channel list from the preferences. If there is no channel list there, the default channel list is used.
- restore(): Fills the channel list from the default channel list and saves it in the preferences. The function is helpful if the channel list is mixed up.
- saveList(): Save the station list from the RAM in the preferences.
- reorder(uint8_t oldpos, uint8_t newpos): Moves the sender entry at the position oldpos to the position newpos. Entries in between are moved accordingly.
- tft_display.ino: contains all functions for controlling the display and touchscreen.
- onTouchClick(TS_Point p): Callback function that is always called when you briefly tap the touchscreen. The parameter p indicates the point on the display that was tapped. The coordinates are x and p.y. The zero point is in the top left corner.
- setGainValue(uint16_t value): The volume slider is updated to the value passed.
- setBrightness(uint16_t value): The brightness slider is updated to the value passed.
- setSnoozeTime(uint16_t value): The sleep time slider is updated to the value passed.
- setBGLight(uint8_t prct): The brightness of the backlighting of the display is set to the transferred value in percent. If the value is 0, the brightness is set depending on the light sensor.
- selectStation(uint16_t x): Depending on the x position, the next or previous entry in the channel list is displayed on the configuration page. Entries that are not activated are skipped. If x < 50, the previous entry is displayed. If x > 270, the next entry is displayed. Nothing happens for all other values of x.
- toggleRadio(boolean off) : Depending on the value of the parameter off Playback of the MP3 stream is started or stopped. The display then switches to the clock display.
- toggleAlarm(): The alarm clock function is switched. From off to on and vice versa. The display then switches to the clock display.
- startSnooze(): The sleep time is started with the configured value. The display then switches to the clock display. If necessary, the radio will be turned on.
- changeStation(): With selectStation selected station is set as active station. The display then switches to the clock display.
- touch_loop(): Must be called from the main loop and is used to query the status of the touchscreen in order to detect touches.
- setup_display(): The display and touchscreen are initialized.
- textInBox(uint16_t x, uint16_t y, uint16_t w, uint16_t h, const char* text, uint8_t align = ALIGNLEFT, boolean big = false, uint16_t fc = ILI9341_WHITE , uint16_t bg = ILI9341_BLACK, uint8_t lines = 1 ): The passed text will be in a rectangle with the width w and the height H at the position x, y (top left corner). If the text is too long, it will be cut off at the last space between words. The alignment can be left, right or centered. Default is left. With the parameter big The font size can be selected with 12 pixels. Default is 9 pixels. Font color and background color can be chosen. Default is white on black. A multi-line display is possible. In this case, the line break always occurs at a space between words. Default is one line.
- updateTime(boolean redraw): The date and time display is updated. Is redraw true, the entire content will be reprinted, otherwise only the changes will be updated.
- displayDateTime(): Calls updateTime(false)
- showProgress(uint32_t prc): Displays a progress bar and the value in percent. Is called in connection with the software update.
- encodeUnicode(const char* src, char* dst): Walks in the text src the UTF8 characters ÄÖÜäöüß° so that they are shown correctly on the display. The result will be in dst The target string must exist in a sufficient size.
- showSlider(uint16_t y,float value, uint16_t vmax): A slider will be at the vertical position y The slider will change according to the value passed value positioned. The parameter vmax indicates the maximum value.
- showGain(): The volume setting bar in the configuration display is displayed.
- showBrightness(): The brightness setting bar in the configuration display is displayed.
- showSnoozeTime(): The bar for setting the sleep time in the configuration display is displayed.
- updateStation(): The name of the channel in the channel selection bar is updated.
- showStationList(): The channel selection bar in the configuration display is displayed.
- showCommand(): The configuration display is displayed at full brightness.
- showStation(): The name of the active station is displayed in the radio block.
- showTitle(): The metadata for the currently playing stream is displayed in the radio block.
- showRadio(): The radio block is displayed.
- showNextAlarm(): The date and time for the next alarm event are displayed on the bottom line.
- showDebugInfo(int16_t v1, int16_t v2, int16_t v3): This function is not used. However, it can be used to show the value of three integer numbers on the display in the bottom line.
- showClock(): The time is displayed. The display will be completely deleted beforehand. If the radio is switched on, the radio block is displayed. If the alarm clock function is active, the next alarm time is displayed.
- webserver.ino: Includes the setup and functions to respond to http requests.
- setup_webserver(): The individual functions for handling http requests are registered and the server is started on port 80.
- webserver_loop() It is checked whether there are new requests.
- handleRoot() is processing a request for the main page. If there is a connection to the local WLAN, the main page is sent to the client. If the ESP32 is in access point mode for the basic configuration, the configuration page is transferred. In this case, any existing parameters must also be processed in order to save the access data or trigger a restart.
- sendStations() responds to the Ajax command with the URL /cmd/stations. Sends the list of stations as an HTML option list. This list is then incorporated into the dropdown element in the client via Javascript.
- setAccessData() responds to the Ajax command with the URL /cmd/setaccess. The SSID, PKEY and NTP server configuration data are saved in the preferences.
- getAccessData() responds to the Ajax command with the URL /cmd/getaccess. The SSID, PKEY and NTP server configuration data are sent as a response. The end of the line is used as a separator.
- getAlarms() responds to the Ajax command with the URL /cmd/getalarms. The two alarm times and the respective alarm days are sent as a string. The end of the line is used as a separator.
- uint16_t stringToMinutes(String val): Converts a string in hh:mm format to the number of minutes.
- setAlarms() responds to the Ajax command with the URL /cmd/setalarms. The alarm times are expected as arguments al0 and al8 in the format hh:mm. The alarm days are expected in the arguments al1 to al7 and al9 to al15. They are converted into an 8-bit binary number.
- getStationData() responds to the Ajax command with the URL /cmd/getstation. The ID of the desired station is expected as an argument. The name, URL and enable flag of the specified station are sent as a response. The end of the line is used as a separator.
- setStationData() responds to the Ajax command with the URL /cmd/setstation. The ID of the desired station is expected as an argument. If the ID is valid, the data passed as an argument for the name, the URL and the enable flag are stored in the channel list.
- testStation() responds to the Ajax command with the URL /cmd/teststation. The URL to be tested is expected as an argument. Attempting to start playing the specified URL. If the attempt is not successful, the system switches back to the current station and responds with “ERROR”.
- endTest() responds to the Ajax command with the URL /cmd/endtest. The test ends by starting playback of the current station.
- restoreStations(): The station list is filled with the default stations and saved in the preferences.
- restart() responds to the Ajax command with the URL /cmd/restart. The ESP32 will restart.
- wlan.ino: Includes the ability to connect to local Wi-Fi or provide an access point when connection is not possible.
- boolean initWiFi(String ssid, String pkey) tries to connect to the local WLAN with the specified access data. If no SSID was specified or the connection attempt is unsuccessful, an access point is started. The configuration page can then be accessed via this access point from a browser at the address 192.168.4.1.
In order for the sketch to be compiled, the Arduino IDE must be prepared accordingly. By default, the Arduino IDE supports a large number of boards with different microcontrollers, but not the ESP32. In order to create and upload programs for these controllers, a support software package must be installed.
First you need to tell the Arduino IDE where to find the additional data it needs. To do this, open the menu file the point Presets. In the preferences window there is an input field called “Additional board administrator URLs”. If you click on the icon to the right of the input field, a window opens in which you can enter the URL https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json can enter.
Now select the board management in the Arduino IDE under Tool → Board.
A window opens listing all available packages. To narrow down the list, enter “esp32” in the search field. Then you only get one entry in the list. Install the esp32 package. If the package was already installed, please check whether you have version 2.0.9.

For the display you need two libraries that can be installed via the Arduino library management. This is the library “Adafruit_ILI9341” in version 1.5.10

and the library “Adafruit_GFX” in version 1.10.14.

Two additional libraries are required for the touchscreen. This is “XPT2046_Touchscreen” in version 1.4.0

and “Touchevent” in version 1.3.0

The core of this project is the library “ESP8266Audio” by Earle F. Philhower in version 1.9.7.

This library makes it possible to read, decode and play back various digital audio streams via different output channels. The program memory, the internal RAM, a file system, an SD card, an HTTP stream, or an ICY stream can be used as input. The ICY stream is typically used by Internet radios.
WAV, MOD, MIDI, FLAC, AAC and MP3 files can be decoded. MP3 is required for the web radio. Finally, the output can be in memory, files or I2S.
When all libraries are installed, the sketch can be compiled and uploaded to the hardware.
Danger! Since the sketch consists of numerous parts, it can take a long time to compile, especially the first time. For the ESP32 package and the ESP8266audio library, it is important to use the specified versions because the audio library was programmed very closely to the hardware.
If you want to save yourself the hassle of compiling, you can download the compiled firmware here and upload it directly to the ESP32.
To upload the binary file you need a utility program that can be downloaded free of charge from Espressif.Flash Download Tools
You need to download and unzip the ZIP file. Then you can start the included program flash_download_tool_3.9.5.exe. A window for selecting the controller appears.

Here you select ESP32 as the chip type and Develop as the work mode. The program continues with OK. The tool's working window appears.

Connect the ESP32 to the computer using a USB cable and select the serial port used at the bottom right. In the top line, set the path to the downloaded BIN file for the clock radio. 0x10000 must be entered as the destination address. Select all other settings as shown in the figure. Now you can click on “START”. The upload begins. When everything is finished, the green “IDLE” area changes to blue with the text “FINISH”. The ESP32 now has the firmware for the radio alarm clock and can be put into operation. The compiled BIN file only works with the current version of AZ-Touch.
Installation
When you first start up, there are no preferences yet. Therefore, a connection to the local WiFi cannot be established. An access point with the SSID “radioweckerconf” without a password is started. A corresponding message appears on the display.

A connection to this access point can now be established using, for example, a smartphone. The configuration page can then be accessed in a browser using the address 192.168.4.1.

After rebooting, you should be able to connect to the local WiFi successfully. The current time and date should be shown on the display.

If you tap anywhere on the display, the operating page appears.

There are three sliders for volume, brightness and sleep time. The settings are changed by tapping on the desired position. A special feature applies to the brightness. If set to 0, if the optional LDR is present, the brightness is adjusted to the ambient brightness.
In the fourth line you can see the current radio station. Using the two buttons on the left and right, stations can be selected from the station list.
At the bottom is a row of buttons.
 The radio turns on or off. The display returns to the time display. If the radio was switched on, the radio block with the station name and the metadata (e.g. name of the song currently being played) appears under the time display.
The radio turns on or off. The display returns to the time display. If the radio was switched on, the radio block with the station name and the metadata (e.g. name of the song currently being played) appears under the time display. The sleep time starts. If the radio is not turned on, it will turn on. The display returns to the time display. When the set sleep time has passed, the radio switches off automatically.
The sleep time starts. If the radio is not turned on, it will turn on. The display returns to the time display. When the set sleep time has passed, the radio switches off automatically. The alarm clock function is switched on or off. The display returns to the time display. If the alarm clock has been switched on, the day of the week and the time when the alarm clock will next be triggered appear at the bottom of the display. If the displayed day of the week and time are correct, the radio will automatically turn on.
The alarm clock function is switched on or off. The display returns to the time display. If the alarm clock has been switched on, the day of the week and the time when the alarm clock will next be triggered appear at the bottom of the display. If the displayed day of the week and time are correct, the radio will automatically turn on.
 The selected station is adopted as the active station. If the radio is currently switched on, the stream automatically switches to the new station. The display returns to the time display.
The selected station is adopted as the active station. If the radio is currently switched on, the stream automatically switches to the new station. The display returns to the time display.
 The display returns to the time display.
The display returns to the time display.
If there is no activity for 10 seconds, the display automatically returns to the time display. All settings changes are saved in preferences. The operating page is always displayed at full brightness.
Configuration and editing of alarm times and the station list
The configuration page should be accessible via the URL http://radiowecker/.

In the upper part the access data and the NTP server can be changed. The changes will only take effect once the “Save” button has been clicked.
A restart can be triggered using the “Restart” button.
Next are the alarm times. Two alarm times can be set. For each of the alarm times, the days of the week on which the alarm times are to be applied can be selected.
The drop-down list below contains all channels in the channel list. Selectable channels have a black dot in front of the name. In the form below, the data for the selected station is displayed and can be changed. If the “Use” box is not checked, the station cannot be selected in the device. Since some URLs do not work, a new URL should be tested using the “Test” button. Clicking on this button starts playback of the URL on the device. Danger! The radio must be switched on on the device for testing. If playback does not work, it will immediately switch back to the current station and a message will be displayed. If playback is possible, a box with a button will appear. Clicking this button closes the box and ends the test. The current station is played again. The position of the selected station within the station list is displayed in the “Position” input field. By changing this value, the station can be moved to the specified position. Using the “Change” button, the changes for the selected station can be made permanent.
Firmware update via OTA
To update the program, it is not necessary to open the device and connect a USB connection. In the Arduino IDE you should see the following entry under the ports.

You can now upload a sketch via this port. For protection, the password “wakeup update” must be entered when prompted. Since the serial interface cannot be used, messages are shown on the display.

The article is available as a PDF here
Have fun replicating it.











185 commentaires
Stephan Wehner
Hallo,
ich habe begonnen den Radiowecker mit Touchscreen zu bauen.
Nach Fertigstellung habe die die schon kompilierte .bin-Datei auf den ESP gespielt und
neu gestartet.
Ich bekomme weder den AP in der WLAN-Liste auf dem iPhone angezeigt, noch wird irgendwas am Display angezeigt.
Monika von AZ-Delivery meinte das der ESP defekt ist und will mir einen neuen schicken.
Mittlerweile habe ich einen ESP32 aus meinem Bestand genommen. Selbes Ergebnis.
Installiere ich WLED, wird der AP erzeugt. Hat jemand eine Idee warum kein AP erstellt wird und warum das Display nichts anzeigt.
Danke
Stephan
Philipp
Hallo,
Habe ein Problem beim Sender hinzufügen, sobald ich die URL: http://stream.antennethueringen.de/live/mp3-128/ hinzufüge, beim Test kommt error, beim versuch es am radiowecker wiederzugeben startet der Wecker komplett neu. hat jemand eine idee?
Radioversion 4.0.1
MFG
Jože
Grüße.
Kann mir jemand helfen? Ich habe das Programm in ESP geladen und es reagiert auf die serielle Schnittstelle. Aber ich habe ein Problem, denn außer Licht und einem Strich ist auf dem Display nichts zu sehen. Ich habe in gewisser Weise verlinkt
#define TOUCH_CS 14
#define TOUCH_IRQ 27
//Namen für Schriftarten definieren
#define FNT9 &AT_Standard9pt7b
#define FNT12 &AT_Bold12pt7b
//Pins zur Anzeige
#define TFT_CS 5
#define TFT_DC 4
#define TFT_RST 22
#define TFT_LED 15
#define TOUCH_CS 14
#define LED_ON 0
#define LS 23 // Zeilenabstand
Aber ich weiß nicht, was LED_ON 0 und LS 23 bedeuten.
Ich würde mich sehr über Ihre Hilfe freuen und Ihnen danken.
Michael Ketteler
Also ich bin ein wenig enttäuscht, ich habe mir im Bundle Angebot bestellt und in der Artikelbeschreibung stand „Radiowecker“. AZ lieferte wie gewohnt super schnell, doch beim auspacken war ich dann ein wenig enttäuscht, denn das Gehäuse war kein Standgehäuse, sondern ein Wandgehäuse. Auch die Beschreibung lies nichts Gutes erhoffen, denn irgendwie habe ich eine Smarthome Steuerung geliefert bekommen.
Rainer
Also Ich kann mit den Bildern der Bestückung als Anfänger garnichts anfangen.
Wäre es möglich Fotos der bestückten Platine einzustellen, um zu Sehen, wie die Lötpunkte wirklich mitbeinander verlötet werden müssen ????
Werden Kabel benötigt?
Entschuldigung,
Ich blicke da nicht wirklich durch.
Seit einige Jahren erstelle ich eigene Platinen für meinen RC-Cars.
Darunter ein Leopard2 mit Waffenstabilisierung.
Da blicke Ich voll durch.
Aber bei dem Bauplan des Internet Radiowecker keine Chance.
MIT freundlichen Grüßen
Rainer König-Hawes
Tomás Garcés
hola
un proyecto interesante, ya le tengo funcionando , pero tengo problemas con el tactil no se como resolverlo .
funciona a medias en otras partes de pantalla, y no se como calibrarla
DUNEME frederic
Bonjour,
J’ais réaliser ce projet qui fonctionne à merveille avec les liste de radio prédéfini, mais moi je suis en France et j’ai essayé de mettre RTL et EUROPE un France avec les lien suivant :
http://icecast.rtl.fr/rtl-1-44-128?listen=webCwsBCggNCQgLDQUGBAcGBg
http://europe1.lmn.fm/europe1.mp3
Mais beug, je son est complétement haché, voir plantage et reboot sur la radio prédéfini.
Que faut il modifier dans le code s’il vous plait.
Merci d’avance et Bonne Année 2025
kunigunde
@Markus
Hier findest du eine kurze Bedienungsanleitung zum Betrieb:
https://github.com/beabel/radiowecker/?tab=readme-ov-file#bedienungsanleitung
Markus
hi die Aussage von gestern nehme ich heute zurück. Ich habe in Github den Schaltplan und eine Dokumentation gefunden.Leider habe ich momentan das Problem, dass ich nicht vom PC Browser auf den Radiowecker zugreifen kann. ich habe das mit Firefox opera und Microsoft edge versucht einen win 10 rechner mit den gleichen Browsern getestet und sogar noch die Firewall kurzzeitig ausgeschaltet . vielleicht habt Ihr mir noch nen tip?
Markus
ich finde euer Kit echt schlecht ! Keine vernünftigen Schaltpläne dabei ! Keine angabe welche Spannung am Radioweckerangeschlossen werden muss!eigentlich miserabel dokumentiert oder gibts irgend wo mehr als nur hier im Blog?
kunigunde
@Jürgen Hartger
hast du bereits den Treiber installiert?
https://www.silabs.com/developer-tools/usb-to-uart-bridge-vcp-drivers?tab=downloads
Eichenwind
Ich habe alles wie im Bauplan beschrieben angeschlossen. Nachdem ich den ESP geflashed habe und eingebaut habe bleibt das Display allerdings dunkel. Der ESP leuchtet, daher scheint es kein Problem mit der Stromversorgung zu sein. Ich habe die Eingangsspannung auf 5,2V geregelt. Nun meine Frage, was kann ich tun. Ist das Display kaputt, oder was kann die Ursache sein? Wie kann ich testen, ob das Display funktioniert?
Jürgen Hartger
Moin,
habe mir auch das Kit angeschafft, Problem das mein PC die USB Schnittstelle nicht erkennt weder Windows 10 oder 11 wird als CP2101 USB to UART angezeigt (Treiber nicht verfügbar)
Frank
Hallo, kann mir jemand von euch das benötigte Rückwandgehäuse und die LDR Platte drucken? Natürlich gegen eine Aufwandsentschädigung.
kunigunde
@all
Ab Version 4.0.0 ist eine Wetter Anzeige integriert, welche angezeigt werden wenn kein Radio läuft.
Der Ort (lat, lng) kann von der Radio Webseite geändert werden.
Die Daten werden von open-Meteo geholt.
https://github.com/beabel/radiowecker/releases/tag/v4.0.0
kunigunde
@all
Weiterer Hinweis zum Boardverwalter esp32.
Bitte nur auf maximal V3.0.0 hochrüsten, da sonst der Sketch zu groß wird.
Ab 3.0.5 passt nichts mehr
kunigunde
@Bernhard FW
Es funktioniert auch mit Boardverwalter Version 2.0.17.
Falls keine Aktuelle bei dir erscheint, prüfe bitte ob die Boardverwalter URL die richtige ist.
Die IP192.168.4.1 ist nur erreichbar, wenn du mit dem Radio WLAN verbunden bist.
Sobald das Radio mit deinem “Haus-Wlan” verbunden ist bekommt es eine eigene IP von deinem Router diese musst du aufrufen. (suche in deinem Router danach)
In der aktuellen Version (momentan V3.0.6) wird dir diese IP im Display angezeigt.
Um die Lautstärke zu verringern kannst du hier schauen: https://learn.adafruit.com/adafruit-max98357-i2s-class-d-mono-amp/pinouts#gain-2693327
Falls du eine FritzBox haben solltest müsste es mit folgendem Link auch funktionieren: http://radioweckerlanname.fritz.box
Bernhard FW
Ich bin noch auf der “alten” Version 2.1 (?? – vor 3.0) und komme erst jetzt dazu “weiterzumachen”… Zugriff auf das UI/Touchsreen klappt, WLAN connected … jedoch ist die Lautstärke der Lautsprecher VIEL zu laut (und ist übersteuert…) – aber ich kann z.B. NDR2 Niedersachsen hören… evtl. falscher Widerstand verbaut ? – oder kann man woanders das noch etwas justieren ?
Ferner kann ich zur Konfiguration nicht auf das Webinterface zugreifen…
weder über http://radiowecker noch über 192.168.4.1
Auch sehe ich in der Arduino IDE beim Boardverwalter zu ESP32 keine Version 3 (???) – die ESP8266Audio Bibliothek Version 1.9.9 ist installiert,
sorry für die Fragen
Peter Kruger
Ich habe dieses Projekt mit der Leuchtdiode ausgestattet. In Kombination mit einer LED-Deckenlampe kommt es jedoch zu einem Flackern des Bildes. Wenn ich die Lampe ausschalte, tritt dieses Phänomen nicht auf. Es kann sein, dass LED eine andere Wirkung auf die Leuchtdiode hat, es kann aber auch sein, dass die Lampe nicht ganz richtig entstört wird. Kann mir jemand sagen, wie ich das beheben kann und ob es gelöst werden kann?
kunigunde
@all Hinweis:
Ab sofort kann man wieder updaten.
Wenn man die ESP8266Audio Bibliothek Version 1.9.9 installiert,
kann man danach auch den Boardverwalter esp32 > Version 3 installieren.
Es kommen keine Kompiler Fehler mehr.
kunigunde
@all
Hinweis, falls ihr es noch nicht bemerkt habt, in der Github Version ab V3.0.5 ist es möglich direkt von der Hauptseite aus den Sender zu wechseln.
Dafür links bzw. rechts jeweils 40px vom Rand berühren.
Direkt in der Mitte ist wie immer der Sprung zu den Unterseiten.
kunigunde
@Kamil
Hello, this article descibe only the original Az-Delivery Programm.
The version on GitHub is a private extended version with more functionality. The Arduinojson file I have included direct in the code because than the description from here fit together what library’s are needed. The json I use for sending data to the webpage (alarm on/off, IP, WiFi signal…) you can also delete this file but than you must include the Arduinojson library.
Kamil
Hello,
At the end of this article, there is description for all included files. But description is related to the old version. Now is available version 3.0.5. Comparing old version and a new one, some more files are included in 3.0.5. One of them is ArduinoJson.
This file is very big, about 7800 lines and is connected by software to file wlan. Description of ArduinoJson is not available here and even on GitHub. I have modified some files according my needs, but reason for adding ArduinoJson file is not very clear. What is function and what for is ArduinoJson? Can be ommited? Need Wlan file it, because it was not necessary in the old version? Can somebody explain?
Thanks and Best Regards
Werner oe9fwv
@Kunigunde: vielen Dank, es funktioniert jetzt alles, ich habe schon die Version 3.0.5 von Beabel eingespielt. Einzig der Aufruf des Webinterface hakelt, wenn ein Sender gespielt wird, das scheint dem ESP32 zu anstrengend zu sein, Webinterface und Wlan Radio spielen gleichzeitig mag er nicht. Ganz tolles Projekt habt ihr hier zusammengetragen, macht richtig Spaß.
Maik Schmidt
@Sven Koch
um die touchfunktion zu korrigieren kannst du dieses Beispiel anschauen:
https://github.com/beabel/radiowecker/discussions/53#discussioncomment-10347477
kunigunde
@Werner oe9fwv
ich habe den Stream jetzt bei mir getestet, und er scheint zu laufen.
In der dev Version audio.ini habe ich die MDCallback etwas angepasst um mehr Fehler abzufangen und auch mehr auf der Serial Ausgabe auszugeben.
Probiere doch bitte mal ob es mit der neuen MDCallback function aus dem DEV Branch funktioniert.
https://github.com/beabel/radiowecker/blob/develop/radiowecker/audio.ino
kunigunde
@Norbert
dieses Problem wurde auch von anderen berichtet, und diese Lösung hat das Problem behoben:
https://github.com/beabel/radiowecker/discussions/39
Norbert
Hallo,
vielen Dank für das update. Hat alles funktioniert, Übertragung lief über OTA. Touch funktioniert, Anzeige IP-Adresse prima. Was ich nicht mehr sehe ist die website. Bei Aufruf dieser wird nur eine leere Seite angezeigt. Browser firefox und Chromium auf Ubuntu.
Gibt es hier eine Lösung?
Danke
Norbert
Werner oe9fwv
Das Radio funktioniert mit den vorgegebenen Sendern. Es gibt allerdings viele Sender, die nicht abgespielt werden können (z.b. OE1, Swiss Jazz) und ich bin mir ziemlich sicher, dass es an den MP3 Metadata (ID3 Tag) liegt. Die Funktion MDCallback führt bei diesen Stationen zu einem Reboot des Radios. Wenn ich diese Funktion mit der aus dem Internetradio ersetze und serialPrint deaktiviere, funktionieren alle Sender, aber die Metadata werden logischerweise nicht mehr angezeigt. Vielleicht kennt jemand die Lösung? Zum Testen bietet sich diese URL an: http://stream.srg-ssr.ch/m/rsj/mp3_128
(Swiss Jazz)
Hotzi
Ich habe das Projekt schon vor einiger zeit umgesetzt, läuft alles super, auch das Update für die direkte Einstellung der Weckzeit und die IP Adress Anzeige habe ich integriert.
Eine kleine Macke hat das Radio aber noch.
Ab und an zeigt es wirres Zeug an. Da kommt nur die Uhrzeit, die wird ja auch minütlich erneuert und der Rest ist verkrüppelt.
Könnte man nicht ein Reset einpflegen, was z.b. beim ändern der Stundenzahl den gesamten Bildschirm neu schreibt? Ich bin da zu unerfahren im programmieren, könnte mir aber vorstellen, dass das für Kuniginde kein Problem wäre.
Danke nochmal für dieses schöne Projekt.
Andreas.
Sven Koch
Ich habe radiowecker.bin verwendet, funktioniert soweit alles einwandfrei bist auf den das der Touchscreen nicht richtig funktioniert ist in horizontal und vertikale gespielt. Wie kann man den Fehler beheben
Kamil
Compilation error issue.
It is a problem with version for board esp32. There is necessary in Arduino IDE 2, to install the old one version board ESP32 by Espressif. New version board, board over version 3. provide compilation error. Version 2.0.17 is O.K.
Bernhard FW
Meine vielen Errors (im Beitrag am 17.6.24) waren auf die Board-Verwaltung Version 3.0 zurückzuführen…. – ich bin jetzt gemäß sehr gutem Beitrag von BEABEL (https://github.com/beabel/radiowecker/discussions/50) auf die Version 2.0.17 zurückgegangen….
Großen Dank an BEABEL!!
jetzt habe ich zwar noch keinen Ton aber sehe das Userinterface….
Audio und Setup über http://radioweckerconf funktionieren also nicht…(;-(
Sehr hakelig die ganze Angelegenheit…
Noch ein Tipp Herr Lechner ?
kunigunde
@Bernhard FW
Fehler Kompilieren ab Board Verwalter esp32 Version 3.0.0
Lösung hier:
https://github.com/beabel/radiowecker/discussions/50
Bernhard FW
Schönes Projekt !! Danke dafür! einzig: das “rundum-Gehäuse” (zum Hinstellen und für die Lautsprecher) könnte mit dabei sein… – habe ich jetzt drucken lassen (€ 19,50)
Aber ich habe noch Probleme mit der SW… alle HW zusammengebaut…
Die Binarys geflasht (ging mit Windows 11 nicht…) – aber dann mit Ubuntu
2,8" Touchscreen/Display ohne Funktion (schwarz) – mit Arduino IDE Radiowecker.ino gibt es jede Menge Errors:
Hat einer eine Idee?
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:23:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:56:5: error: ‘WiFiClient’ does not name a type
56 | WiFiClient client;
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp: In member function ‘virtual bool AudioFileSourceHTTPStream::open(const char*)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:42:14: error: ‘client’ was not declared in this scope; did you mean ‘Client’?
42 | http.begin(client, url);
| ^~~~~~
| Client
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp: In member function ‘virtual uint32_t AudioFileSourceHTTPStream::readInternal(void*, uint32_t, bool)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:105:3: error: ‘WiFiClient’ was not declared in this scope
105 | WiFiClient stream = http.getStreamPtr();
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.cpp:105:15: error: ‘stream’ was not declared in this scope; did you mean ‘std::io_errc::stream’?
105 | WiFiClient *stream = http.getStreamPtr();
| ^~~~~~
| std::io_errc::stream
In file included from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ios:42,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ostream:38,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/unique_ptr.h:41,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/memory:76,
from /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/HTTPClient/src/HTTPClient.h:34,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:26:
/home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/ios_base.h:204:24: note: ‘std::io_errc::stream’ declared here
204 | enum class io_errc { stream = 1 };
| ^~~~~~
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.h:31,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:28:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceHTTPStream.h:56:5: error: ‘WiFiClient’ does not name a type
56 | WiFiClient client;
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp: In member function ’virtual bool AudioFileSourceICYStream::open(const char)‘:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:49:14: error: ’client’ was not declared in this scope; did you mean ‘Client’?
49 | http.begin(client, url);
| ^~~~~~
| Client
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp: In member function ‘virtual uint32_t AudioFileSourceICYStream::readInternal(void*, uint32_t, bool)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:118:3: error: ‘WiFiClient’ was not declared in this scope
118 | WiFiClient stream = http.getStreamPtr();
| ^~~~~~~~~~
/home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.cpp:118:15: error: ‘stream’ was not declared in this scope; did you mean ‘std::io_errc::stream’?
118 | WiFiClient *stream = http.getStreamPtr();
| ^~~~~~
| std::io_errc::stream
In file included from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ios:42,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/ostream:38,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/unique_ptr.h:41,
from /home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/memory:76,
from /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/HTTPClient/src/HTTPClient.h:34,
from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioFileSourceICYStream.h:26:
/home/bernhard/.arduino15/packages/esp32/tools/esp-x32/2302/xtensa-esp32-elf/include/c++/12.2.0/bits/ios_base.h:204:24: note: ‘std::io_errc::stream’ declared here
204 | enum class io_errc { stream = 1 };
| ^~~~~~
In file included from /home/bernhard/Arduino/libraries/ESP8266Audio/src/AudioGeneratorMIDI.cpp:69:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h: In function ’void tsf_channel_midi_control(tsf, int, int, int)’:
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h:2100:1: error: insn does not satisfy its constraints:
2100 | }
| ^
(insn 883 353 354 51 (set (reg:SF 19 f0 371)
(mem/u/c:SF (symbol_ref/u:SI (“*.LC223”) [flags 0×2]) [0 S4 A32])) /home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h 49 {movsf_internal}
(nil))
during RTL pass: postreload
/home/bernhard/Arduino/libraries/ESP8266Audio/src/libtinysoundfont/tsf.h:2100:1: internal compiler error: in extract_constrain_insn, at recog.cc:2692
0×706575c29d8f __libc_start_call_main
../sysdeps/nptl/libc_start_call_main.h:58
0×706575c29e3f __libc_start_main_impl
../csu/libc-start.c:392
Please submit a full bug report, with preprocessed source (by using freport-bug).
Please include the complete backtrace with any bug report.
See <https://gcc.gnu.org/bugs/> for instructions.
Multiple libraries were found for “SD.h”
Used: /home/bernhard/.arduino15/packages/esp32/hardware/esp32/3.0.1/libraries/SD
Not used: /home/bernhard/.arduino15/libraries/SD
exit status 1
Compilation error: exit status 1
-——
Nachdem ich die kompilierte Firmware (Binaries) geflasht hatte tat sich nichts… Touchscreen schwarz…
Dann habe ich den Flashspeicher gelöscht und mittels Arduino IDE mit Board "ESP32 DEV Module und Port ttyUSB0 das sketch Radiowecker.ino versucht hochzuladen und dabei gab es obige Errors…
Hat einer eine Idee, was da falsch käuft bzw. wie man ein Debugging machen kann ?
Danke Euch !!
Lionel
Hello
I’ve requested to a supplier (Abeille 3D) to print the back panel for me.
But the just told me that they found a gap between the main body and the rims (the part that insert into the front panel).
I tried to look at the STL file, but it’s a merged one and almost impossible to modify the design.
Is the non merged STL file available?
Did someone experience the same issue?
Any good idea is welcome :)
Thanks in advance
Lionel
Lionel
Hello
I’ve downloaded the STL for the rear-box.
As I don’t have a 3D printer, I requested an online service for it (abeille 3D)
But they told me that the design have a gap between the main body and the rim (the one that is inserted in the front-box)
I looked at the file, but it’s a merge design and not possible to see anything.
Did someone have another STL file?
Any idea is welcome :)
Thanks for the great job done on that project.
MFG
Lionel
kunigunde
Fehler Kompilieren ab Board Verwalter esp32 Version 3.0.0
Lösung hier:
https://github.com/beabel/radiowecker/discussions/50
Peter Kruger
@Karl J. Ziller
Ich hatte das gleiche Problem und musste https auf http ändern
Willi Wegemann
Hallo die Anfrage vom 1.5.24 hat sich auch erlrdigt.
Dieter Borgelt hat die Antwort im Beitrag vom 17.4.2024 gegeben.
Rotation von 3 nach 1 ändern
Danke
Willi
Udo
Vielen Dank für die prima Idee und Umsetzung. Der Aufbau hat soweit gut funktioniert. Was mir jetzt noch zum ultimativen Wecker fehlt ist ein Sonnenaufgang. Also ein licht was 10min vor dem Weckton langsam heller wird, wie der Sonnenaufgang. Das wäre eine Idee für den Wecker in Version3.0. Danke und weiter so.
Willi Wegemann
Hallo,
Meine Frage vom 29.04.2024 hat sich erledigt.Nach xmal lesen und probieren habe ich das System verstanden.
Nun stellt sich ein anderes Problem :
Die Kalibrierung de 2,4" Display stimmt nicht, das Diplay reagiert aber die Tippunkte liegen total daneben oder werden icht erreicht . Sonst bis jetzt zufrieden.
Gruss Willi
Willi Wegemann
Hallo,
habe den Internet Radiowecker mit Touch aufgebaut. Hat auf anhieb die Augen aufgemacht . Danach liegt der Fehler wohl bei mir , ich verstehe nicht wie ich ans WLAN komme. Das Display zeigt mir alles an ( SSID und IP ) .
Mein Problem : wie , wo gebe ich das ein ? Smartphon ,FritzBox oder PC .
Ich habe einfach keinen Plan und bitte um Hilfe für Unbedarfte.
Wenn ich aufs Display tippe kommt auch die Bedienseite ,das Radio klappt also, bis auf mein Unverständnis.
Danke im Voraus
Willi
Volker Niedenzu
Bei meinem gekauften Bausatz sind die Pins des mitgelieferten ESP32 mit ca. 6mm zu kurz, um eine sichere Kontaktüberdeckung in den Buchsenleisten zu haben. Ich muss die Buchsenleisten auf die andere Seite der Leiterplatte löten. Abgesehen davon, dass der ESP in der Längsachse krumm wie eine Banane ist und damit das Raster nicht mehr einhält. Den muss ich zum Einstecken dann “aufbiegen”. Durch die “Banane” steckt er zwar straff in den Löchern hat aber keinen sicheren Kontakt.
Karl J. Ziller
Schöner Radiowecker. Leider schaffe ich es nicht andere Sender einzustellen.
z.B.
HPR1: Traditional Classic Country
https://us2.maindigitalstream.com/ssl/7713
Dieter Borgelt
Es läuft auch auf einen AZTouch esp (alte Version) mit zwei Änderungen im tft_display:
tft.setRotation(3) TFT und Touch sind sonst 180 versetzt
#define TOUCH_IRQ 2 geänderte PIN-Nutzung alt IRQ2 neu IRQ27
kunigunde
V3.0.0 ist auf GitHub.
Ab sofort mit Alarm Einstellungen auf dem Touchscreen möglich.
Andreas K.
Zum Glück werden die Beiträge hier nicht zeitnah erneuert :-)
Dadurch hat sich meine Frage erledigt, ich habe es durch Forscherdrang selbst gelöst. Jetzt wird mit die Adresse angezeigt und ich muss nicht mehr die Fritzbox fragen, was z.B. im Urlaub mit einem fremden Netz eh nicht möglich wäre.
kunigunde
@Andreas K.
Dein Wunsch mit der IP auf dem Screen ist in Version 2.1.3 mit integriert.
@René Herzmann
Deine Version “antiflickering” ist seit Version 2.1.2 integriert. (Danke)
Github URL:
https://github.com/beabel/radiowecker
Online Flasher von Version 2.1.3:
https://ne-xt.de/esp_flasher/
Andreas K.
@Joachim Hofmann:
Der Sitz des Widerstandes ist uninteressant passt sowohl auf Reihe 4 oder 5. Die Lötpins sind alle unverbunden, nur ein Raster!
Der Wiederstand R3, übrigens 10kOhm, ist auf dem LDR-Modul schon verbaut, nimmst du eigenes Bauteile, dann musst du den natürlich einlöten.
@Jimbo
You need a Power Supply with 9-35V, DC.