Hallo und willkommen zum Valentinstag-Projekt 2020!
Wir wollten dieses Jahr etwas ganz besonderes machen. Da jeder Mann ab und an den Rat einer Frau benötigt, dachten wir "Warum bauen wir uns nicht eine Partnerin, die uns auch öfter mal so antworet, wie wir uns das vorstellen?". 😃
Und so entstand die AZ-Freundin! So sind Antworten wie "Schatz, ein Bierchen geht noch! Brost!" keine Seltenheit mehr! 😉
Selbstverständlich kann man dieses Projekt auch anderwertig verwenden. Am Schluss finden Sie ein paar Ideen, wie man dieses Projekt noch verwenden kann (z.B. um seiner/m Freund/in oder Ehefrau/mann ein Lächeln ins Gesicht zu zaubern). 😊
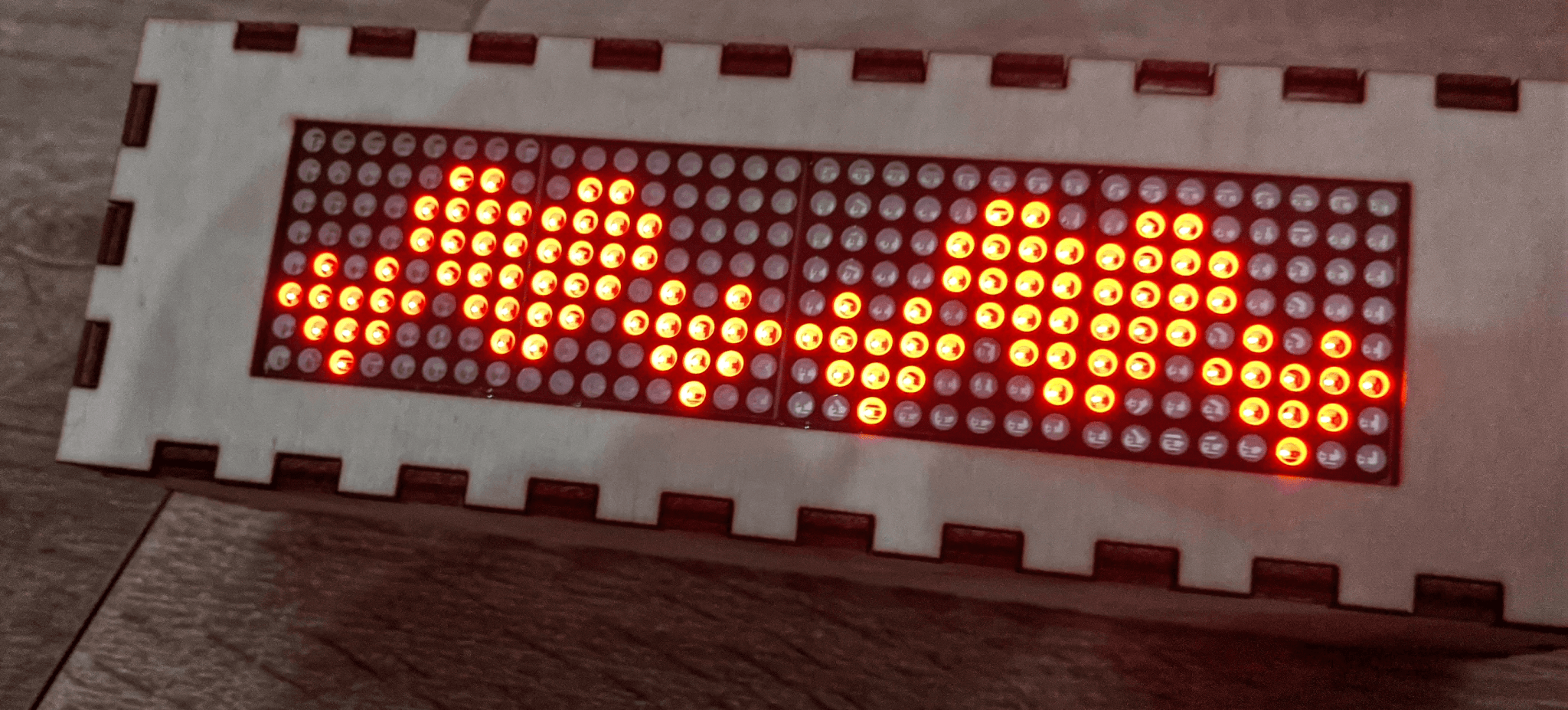
Hier ein kleiner Vorgeschmack auf das fertige Projekt:


Benötigte Hardware
Für dieses Projekt benötigen wir folgende Teile:
- 1x AZ-Delivery Amica V2 Mikrocontroller
- 1x MAX7219 8x32 4 in 1 Dot Matrix LED Anzeigemodul
- 1x Breadboard mit Jumper Kabel
- 1x KY-004 Button Modul oder einen ähnlichen Taster
Valentinstag-Angebot von -20% ist nicht mehr verfügbar!
Erhalten Sie HIER alle Produkte im Bundle und für -20%.
Der Aufbau
Wir verschalten die einzelnen Bauteile wie unten angegeben:
| Amica V2 | Matrix Display | Button |
| GND | GND | |
| GND | - | |
| D2 | S | |
| 3v3 | VCC | |
| D6 | DIN | |
| D8 | CS | |
| D5 | CLK |

Herzstück des Projekts ist der Amica V2 Mikrocontroller. Er bietet mehr Pins als wir benötigen, und bietet eine zuverlässige und solide Basis, und viele Möglichkeiten das Projekt zu erweitern.
Zur Darstellung verwenden wir das MAX7219 Matrix Display mit 8x32 LEDs. Dieses Display eignet sich zur Darstellung einfacher Symbole, und wird außerdem gerne zur Darstellung von Laufschriften verwendet.
Als Taster verwenden wir im finalen Aufbau einen Arcade-Taster mit einem Durchmesser von 3cm. Es kann jedoch fast jeder beliebiger Taster verwendet werden. Für einen Testaufbau empfehle ich unser KY-004 Button Modul.
Die Software
Nachdem alles korrekt verbunden wurde, können wir den Code in die Arduino IDE kopieren, und nach unseren Bedürfnissen anpassen.
Unser Beispiel besteht aus 13 verschiedenen Sätzen die auf Knopfdruck zufällig ausgewählt und angezeigt werden.
Der Wert ARRAYSIZE legt fest, aus wievielen Einträgen unsere Liste mit dem Namen "results" besteht.
Damit der Text nach der Anzeige komplett von der Anzeige verschwindet, empfiehlt es sich, nach dem Satz 10 Leerzeichen anzuhängen.
Hier der komplette Quellcode:
// beMyValentine Codebeispiel für den AZ-Delivery Blogbeitrag Valentinstag 2020 // V1.0 von AZcp 14.02.2020 - GNU Lesser General Public License v2.1 // Verwendet die Bibliothek MD_MAX72XX von Marco Colli / MajicDesigns : https://github.com/MajicDesigns/MD_MAX72XX // Teile dieses Codes basieren auf den Beispielen der MD_MAX72XX Bibliothek #include <MD_MAX72xx.h> #define HARDWARE_TYPE MD_MAX72XX::FC16_HW // falls die Darstellung fehlerhaft ist, ersrtze FC16_HW durch PAROLA_HW oder GENERIC_HW #define MAX_DEVICES 4 // anzal der 8x8 Module, in unserem Fall 4 #define CLK_PIN D5 #define DATA_PIN D6 #define CS_PIN D8 #define BUTTON_PIN D2 // Hier wird der Button angeschlossen MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES); bool last = false; // Diese Variable merk sich ob der Taster gedrückt wurde #define ARRAYSIZE 13 // Anzahl der Sätze char* results[ARRAYSIZE] = { "Ja! ", "nein. ", "Das wuerde mich freuen. ", "Von mir aus. . . ", "Hoechstwahrscheinlich. ", "Ja, klingt gut! ", "Mach was DU willst. . . ", "Ist deine Entscheidung. . . ", "Gerne, Schatz! ", "Ja, gefaellt mir ganz gut. . . ", "Das ist eine gute Idee! ", "Vielleicht?! ", "*Seufz* " }; //Wurde der Taster gedrückt? bool button() { bool current = digitalRead(BUTTON_PIN); if (current != last) { last = current; if (last) { return true; } } return false; } // Text wird gesrollt void scrollText(const char *p) { uint8_t charWidth; uint8_t cBuf[8]; // this should be ok for all built-in fonts mx.clear(); while (*p != '\0') { charWidth = mx.getChar(*p++, sizeof(cBuf) / sizeof(cBuf[0]), cBuf); for (uint8_t i = 0; i <= charWidth; i++) // allow space between characters { mx.transform(MD_MAX72XX::TSL); if (i < charWidth) mx.setColumn(0, cBuf[i]); delay(50); } } } // Herz wird dargestellt void hearts() { mx.clear(); mx.setRow(0, 0, 0b00000000); mx.setRow(0, 1, 0b01100000); mx.setRow(0, 2, 0b11110000); mx.setRow(0, 3, 0b11110000); mx.setRow(0, 4, 0b11101010); mx.setRow(0, 5, 0b11011111); mx.setRow(0, 6, 0b10001110); mx.setRow(0, 7, 0b00000100); mx.setRow(1, 0, 0b00000000); mx.setRow(1, 1, 0b00000110); mx.setRow(1, 2, 0b00001111); mx.setRow(1, 3, 0b00001111); mx.setRow(1, 4, 0b01010111); mx.setRow(1, 5, 0b11111011); mx.setRow(1, 6, 0b01110001); mx.setRow(1, 7, 0b00100000); mx.setRow(2, 0, 0b00000000); mx.setRow(2, 1, 0b01100000); mx.setRow(2, 2, 0b11110000); mx.setRow(2, 3, 0b11110000); mx.setRow(2, 4, 0b11101010); mx.setRow(2, 5, 0b11011111); mx.setRow(2, 6, 0b10001110); mx.setRow(2, 7, 0b00000100); mx.setRow(3, 0, 0b00000000); mx.setRow(3, 1, 0b00000110); mx.setRow(3, 2, 0b00001111); mx.setRow(3, 3, 0b00001111); mx.setRow(3, 4, 0b01010111); mx.setRow(3, 5, 0b11111011); mx.setRow(3, 6, 0b01110001); mx.setRow(3, 7, 0b00100000); } // Die Helligkeit wird regegelt - Puls effekt void intensity() { mx.clear(); // Grow and get brighter for (int8_t i = 1; i <= MAX_INTENSITY; i++) { mx.control(MD_MAX72XX::INTENSITY, i); hearts(); delay(10); } for (int8_t i = MAX_INTENSITY; i >= 1; i--) { mx.control(MD_MAX72XX::INTENSITY, i); hearts(); delay(10); } mx.control(MD_MAX72XX::INTENSITY, 1); } void setup() { pinMode(BUTTON_PIN, INPUT_PULLUP); mx.begin(); } void loop() { if (button()) // wenn Taster gedrückt wurde { delay(200); intensity(); delay(100); intensity(); delay(500); mx.control(MD_MAX72XX::INTENSITY, MAX_INTENSITY); scrollText(results[random(ARRAYSIZE)]); delay(500); } }
Nachdem der Quellcode auf unseren Amica V2 hochgeladen wurde, sollten die Herzen erscheinen, sowie einer der festgelegten Sätze angezeigt werden.

Damit ist das Gerät einsatzbereit. Wir können nun eine Frage stellen, und bekommen auf Knopfdruck eine Antwort.

Ein passendes Gehäuse
Für alle die Zugriff auf einen Lasercutter haben, stellen wir demnächst die Datei für ein passendes Gehäuse zum Download bereit.
Mit ein wenig Geschick und Kreativität findet sich jedoch bestimmt irgendwo ein passender Behälter für die wenigen Komponenten, z.B. eine Herzförmige Pralinendose in dem wir ein Fenster für das Display, und eine Öffnung für den Taster verbauen.
Stromversorgung
Das Modul kann mit einem einfachen USB-Netzteil wie ein Smartphone-Ladegerät betrieben werden. Wer jedoch auf Kabel verzichten möchte, kann eine kleine USB-Powerbank verwenden. Wer schon etwas mehr Bastelerfahrung hat, kann auch einen Akku und einen Laderegler verwenden - dies würde jedoch den Rahmen dieses Blogs sprengen.
Alternative Verwendungsmöglichkeit
Da die Sätze beliebig angepasst werden können, sind viele weitere Einsatzmöglichkeiten denkbar.
So wäre es möglich den Tag der Verlobung, der Hochzeit, den Ort des Kennenlernens, oder Sätze wie "Ich denke an dich" oder "Unser Urlaub 2019 auf Malta war so unvergesslich romantisch" zu verwenden. Das ganze dann in einem herzförmigen Gehäuse Verpackt, mit Akku und Lademodul - schon hat man ein selbstgemachtes, romantisches und einzigartiges Geschenk.
Ich hoffe der heutige Blog-Beitrag hat Ihnen gefallen. Ich verabschiede mich bis zum nächsten Beitrag!
Ihr Moritz Spranger












35 Kommentare
Andreas Wolter
@Sebastian: das ist eine implizite Typkonvertierung. Das Warning ist erst einmal nicht ganz so dramatisch, da die Arduino IDE das selbst lösen kann. Sie könnten probieren, vor das char* results ein const zu setzen.
const char* results[ARRAYSIZE] = {
Grüße,
Andreas Wolter
Sebastian
Hallo,
ich bekomme nur Warning, wenn ich den Code einspielen will:
warning: ISO C++ forbids converting a string constant to ‘char*’ [-Wwrite-strings]
22 | "Ja! ",
Hans-Jürgen Purps
Hallo Herr Spranger,
habe Ihr Projekt umgesetzt – hat super funktioniert. Nun hab ich mir gedacht, dieses Projekt zu nutzen um eine Aufgabe umzusetzen, die nicht ganz einfach ist. Ich habe 20 Infrarotsensoren in einem Abstand von 2,75 cm angeordnet die wahlweise aktiviert und damit ausgelesen werden sollen. Es wird immer nur ein Sensor aktiviert dem dann der entsprechende “char” aus dem Array zugeordnet werden soll. (z.B. Sensor 18 wird aktiviert – dann soll “Leiste 18” angezeigt werden auf der LED- Matrix). Hab schon viel ausprobiert, aber noch keinen Lösungsansatz. Können Sie mir da weiter helfen ?
Willem
Hallo,
Habe mich bei dem Wetter in meinem kühlen Keller verzogen und ein bißchen mit dem Code gespielt.
Hier die Definitionen für die vier Bords, die ich am häufigsten gebrauche. Ich weiß das es auch sauberer geht, aber für Quick und Dirty geht es.
// Pindefination für ESP Amica Node
//#define CLK_PIN D5
//#define DATA_PIN D6
//#define CS_PIN D8
//#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
// Pindefination für ESP8266
//#define CLK_PIN 14 //D5 GPIO14
//#define DATA_PIN 12 //D6 GPIO12
//#define CS_PIN 15 //D8 GPIO15
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen D2 GPIO04
// Pindefination für ESP32
//#define CLK_PIN 18 //D5 GPIO18
//#define DATA_PIN 23 //D6 GPIO13
//#define CS_PIN 5 //D8 GPIO05
//#define BUTTON_PIN 4 // Hier wird der Button angeschlossen GPIO04
// Pindefination für Arduino
#define CLK_PIN 13
#define DATA_PIN 11
#define CS_PIN 10
#define BUTTON_PIN 8 // Hier wird der Button angeschlossen
Willem
Frederick
Kommt die Vorlage für das Gehäuse (gerne auch für einen 3D Drucker) noch?
Alexander Daehne
Wenn jemand dafür ein Gehäuse erstellen könnte für den 3D Drucker wäre das Mega ……..
Max Müller
Ich fühle mich ein wenig allein gelassen von AZ-D.
Habe schon zweimal eine Mail dorthin geschickt. Bekomme Standard-Antwort-Mail zurück. Keine wirkliche Hilfe.
Schade, sehr schade.
Dieter
Hallo Leute, für den ESP8266 gibt es andere Pinbelegung. Daher den #define am Anfang des codes so:
#define CLK_PIN 14
#define DATA_PIN 12
#define CS_PIN 15
#define BUTTON_PIN 4 // Hier wird der Button angeschlossen
lauque
#define BUTTON_PIN 0 // jpl = D3
mit diese definition funktioniert den taste bei mir.
und alles ok
lauqué
Guten tag ich habe heute den dritte Geräte bekommen danke Az-delivery. Ich have den library neu installiert Wie Folks, und das Programm kompiliert ohne Probleme und den display zeigt den erste Meldung. Aber jetzt den button geht nicht….. ich habe probiert mit pin3 das gleiche es geht nicht.
4711engel
Hallo,
schönes Projekt, was nun auch bei mir läuft.
Nun freut sich aber meine lose Verkabellung auf ein Gehäuse. Gibt es schon die angekündigte Vorlage für den Laser-Cutter?
Würde mich sehr darüber freuen.
Karsten Stock
@ Falk Danke für die Info, hat bei Mir jetzt auch geklappt. Warum auch immer?!
Falk
Hallo an Alle, die wie ich den Fehler D6 was not declared in this scope haben.
Bei mir hat eine erneute Installation im Boardverwalter diesen Fehler behoben. Jetzt funktioniert alles problemlos.
MfG
Boxerchris
Ich habe die gleichen Fragen wie andere in diesem Blog.
Wo kann ich Antworten dazu nachlesen?
Karsten Stock
Hallo zusammen,
ich habe das gleiche Problem wie einige andere auch:
Fehlermeldung: D6 was not declared in this scope
Habe die Bibliothek und Board in der Arduino IDE so
drin wie im EBook und Listing beschrieben.
Jemand eine Idee was man da Falsch macht?
Vielen Dank im voraus, Karsten
Joachim Fulbrecht
Hallo Zusammen,
habe das Teil gerade zusammengebaut. Ich kann allen sagen, die Probleme mit dem Amica und Windows 10 haben: läuft. Ich hatte auch anfängliche Probleme mit dem Amica. Habe mir dann von AZ-Delivery das kostenlose eBook zum Amica geladen, habe den Treiber wie dort beschrieben installiert und die Arduino-IDE wie beschrieben eingerichtet. Danach lief alles wie geschmiert.
Nun bin ich dabei ein bißchen rumzuspielen und möchte mir alles in Fritzing dokumentieren. Kann mir jemand verraten, wo ich das fzpz für das 8×32 dot matrix display herbekomme. Ich finde nur 8×8.
Danke und Grüße
Achim
Menno
In my case the “D6 was not declared in this scope” error was my own stupid fault: I was accidentally trying to compile for ESP32 instead of for ESP8266.
Hope this helps someone else as well.
Herbert
Das Projekt ist ja ganz interessant, aber irgendwie habe ich Probleme den sketch zu kompilieren. Muss man da was bestimmtes machen?
Manfred Koyro
Ich habe mir das kompl. Set für den Valentinstag bestellt.
Alles wie beschrieben verkabelt.
2 Mal überprüft.
Beim anschließen an den PC leuchtet die ganze LED – Anzeige.
Nach dem Hochladen des Codes bleibt es in Zeile 12 stehen: (#define DATA_PIN D6)
Fehlermeldung: D6 was not declared in this scope
Habe ich etwas falsch gemacht?
Kann mir jemand helfen?
Danke im Voraus.
Jean-pierre Lauqué
hello,
es hat funktioniert fur 10 minuten und jeztz blink enweder 1 oder 2 oder 3 nodule fonktionieren den vierte fast nicht.
soll ich alles zuruck schieken?
Menno
Compilation errors galore:
Arduino: 1.8.9 (Linux), Board: “NodeMCU-32S, 80MHz, 921600”
Max7219-matrix:12:20: error: ‘D6’ was not declared in this scope
#define DATA_PIN D6
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:43: note: in expansion of macro ‘DATA_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:11:20: error: ‘D5’ was not declared in this scope
#define CLK_PIN D5
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:53: note: in expansion of macro ‘CLK_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
Max7219-matrix:13:20: error: ‘D8’ was not declared in this scope
#define CS_PIN D8
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:16:62: note: in expansion of macro ‘CS_PIN’
MD_MAX72XX mx = MD_MAX72XX(HARDWARE_TYPE, DATA_PIN, CLK_PIN, CS_PIN, MAX_DEVICES);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘bool button()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:39:30: note: in expansion of macro ‘BUTTON_PIN’
bool current = digitalRead(BUTTON_PIN);
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino: In function ‘void setup()’:
Max7219-matrix:14:20: error: ‘D2’ was not declared in this scope
#define BUTTON_PIN D2 // Hier wird der Button angeschlossen
^
/home/menno/Arduino/Max7219-matrix/Max7219-matrix.ino:133:11: note: in expansion of macro ‘BUTTON_PIN’
pinMode(BUTTON_PIN, INPUT_PULLUP);
^
exit status 1
‘D6’ was not declared in this scope
This report would have more information with
“Show verbose output during compilation”
option enabled in File → Preferences.
Jean-pierre Lauqué
hello mit den geliferet esp8266 es geht nicht aber mit eine nano das ich habe fonktioniert perfect.
bitte um hilfe so das den esp8266 funktioniert
Danke
Falk
Hallo, ich bekomme immer folgende Fehlermeldung
exit status 1
‘D6’ was not declared in this scope
Wer kann bitte helfen?
Patrick
Wann können wir denn mit der Vorlage für den lasercutter rechnen?
Jean-pierre Lauqué
ich habe probiert den sketch aber ich vermiss die libraries.
es were good dass sie dies task besser erklären.
Danke
Ulrich Engel
Super Projekt, dass ich gerne nachbauen werde. Die Teile habe ich schon gekauft.
Natürlich soll es auch gut aussehen. Und dazu möchte ich auch so eine Holzbox verwenden.
Wo bekomme ich diese her? Leider habe ich keinen Laser-Cutter.
Freue mich über Rückmeldung.
Viele Grüße aus Berlin
Ulrich Engel
Helge
Ich schaffe es beim besten Willen nicht, meinen Amica V2, mit meinem Windows 10 Rechner zu verbinden, wer hat noch einen Tipp für mich?
Grüße aus Hannover
Helge
ralfdoma
Ist ja ganz nett beschrieben. Ich bin leider blutiger Anfänger am Arduino.
Hier fehlt alles zur Umstellung der Arduino IDE auf den Amica (esp8266),
die Installation der Bibliothek und all den Einstellungen dort. Das hab ich zwar alles geschafft, samt Hochladen des Sketches. Trotzdem leuchten alle LEDs des Displays permanent, egal ob ich den RST drücke, den externen Button des Aufbaus oder sonstwas.
Helge
Mein Amica V2, lässt sich per USB nicht mit meinem Rechner verbinden. Benötige ich noch besondere Treiber o.ä.?
Heinz-Joachim Strobach
Früher hatte ich einen Kassettenrekorder mit einem Band, auf dem “Ja” und “Nein” in ungeordneter Folge aufgesprochen waren. Wenn ich unschlüssig war, war das eine tolle Entscheidungshilfe. Sie hat zu 99% funktioniert.
Hier habe ich es mit einem NODEMCU gebaut. Elektronisch ist das natürlich besser. Ein toller Spass. Mit unterschiedlichen Texten auch ein Spass für Kinder.
Andreas
Da wir im Maker-Space Zugriff auf einen Lasercutter haben, freue ich mich schon auf die Datei, für ein passendes Gehäuse für dieses Projekt, zum Download. Hoffentlich bekomme ich das mit, wenn die Datei bereit gestellt wird. Vielleicht kann man mir dir ja auch einfach per E-Mail zusenden.
Lieben Gruß,
Andreas
Himmerlich
Auf dieses Projekt habe ich schon lange gewartet. Es lässt sich leicht aufbauen und hochladen. Beim Hochladen kam eine Fehlermeldung: D8 …sind nicht definiert. Ich habe die D gelöscht und schon klappte es. Der Aufbau ist auch recht einfach. Mein 4er Display leuchtet schön rot, aber es tut sich nichts, wenn ich auf den Button drücke. Können Sie mir helfen? Ich habe als Prozessor einen ESP8266 Amica aber ohne V2 verwendet. Kann es daran liegen? Mit einem Wemos D1 habe ich das gleiche Ergebnis. Ich würde mir Ihr Set auch kaufen, wenn ich es erst einmal so hinbekomme.
Viele Grüße
Wolfgang
Andreas
Wenn möglich stellt ein Ähnliches bundle bitte mit Taster und Kiste zur Verfügung. Erst dann macht das richtig Sinn für mich. 😉 Besonders, da ich keinen Laser Cutter habe.
Jan
Hallo, ich bräuchte einmal die Datei für den Laser, finde diesen leider nirgends.
Gruß
Paul
Hehe, ein witziges Projekt.
Ich habe mir vor einiger Zeit schon so ein Display bei euch bestellt.
Mit MQTT ausgestattet setzte ich es flexibel als Statusanzeige im Smarthome einsetzten.
Als Gehäuse habe ich mir dieses hier drucken lassen.
https://www.thingiverse.com/thing:2811071