Nun ist es endlich soweit. Unsere Serie zur Smarthome Zentrale kann weitergehen. Nachdem die erste Version ein sehr einfaches GUI hatte, habe ich mich entschlossen den gesamten Anzeigeteil neu zu programmieren und zur einfacheren Nutzung in eine eigene Bibliothek (AT_Display.h) auszulagern. So bleibt der Code der Anwendung übersichtlich.
Die neue Bedienoberfläche ermöglicht nun eine vollständige Konfigurierbarkeit der Meßwertanzeige. Es gibt Eingabeformulare um Bezeichnung, Farbe und Größe der Widgets einzustellen. Da sich gezeigt hat, dass der Doppelklick am Touchscreen nicht immer funktioniert und da jedes Doppelklickereignis auch einen einfachen Klick auslöst, habe ich statt dessen für besondere Funktionen den langen Klick (>3s) verwendet. Die Gestaltung der Formulare sowie die Anzeige-Stile könnenb übersichtlich über ein Headerfile AT_Layout.h angepasst werden. Zwei weitere Headerdateien AT_LanguageGE.h und AT_LanguageEN.h enthalten die Definition aller Message-Texte und ermöglichen so eine Sprachanpassung. Das zugehörige #include Statement findet ihr am Beginn der Headerdatei AT_Display.h .
Der Beispielsketch für die neue Version ist jetzt SmartHomeV2 oder asl weitere Neuerung für jene die den ESP8266 einsetzen wollen der Beispielsketch SmartHomeV2_8266. Ich würde aber trotzdem den Einsatz des ESP32 vorziehen, da mit dem ESP8266 der Speicher für lokale Variablen sehr knapp wird. Tests haben gezeigt, dass die Anwendung unter bestimmten Umständen wegen Stack Problemen abstürzt, was zu einem Neustart durch den Watchdog führt.
Die Bibliotheken sowie die Beispielsketches findet ihr wieder auf meinem GitHub Repository. Ihr braucht die Bibliotheken TouchEvent, ATMessageBuffer und ATSmartHome.
Bedienungsanleitung:

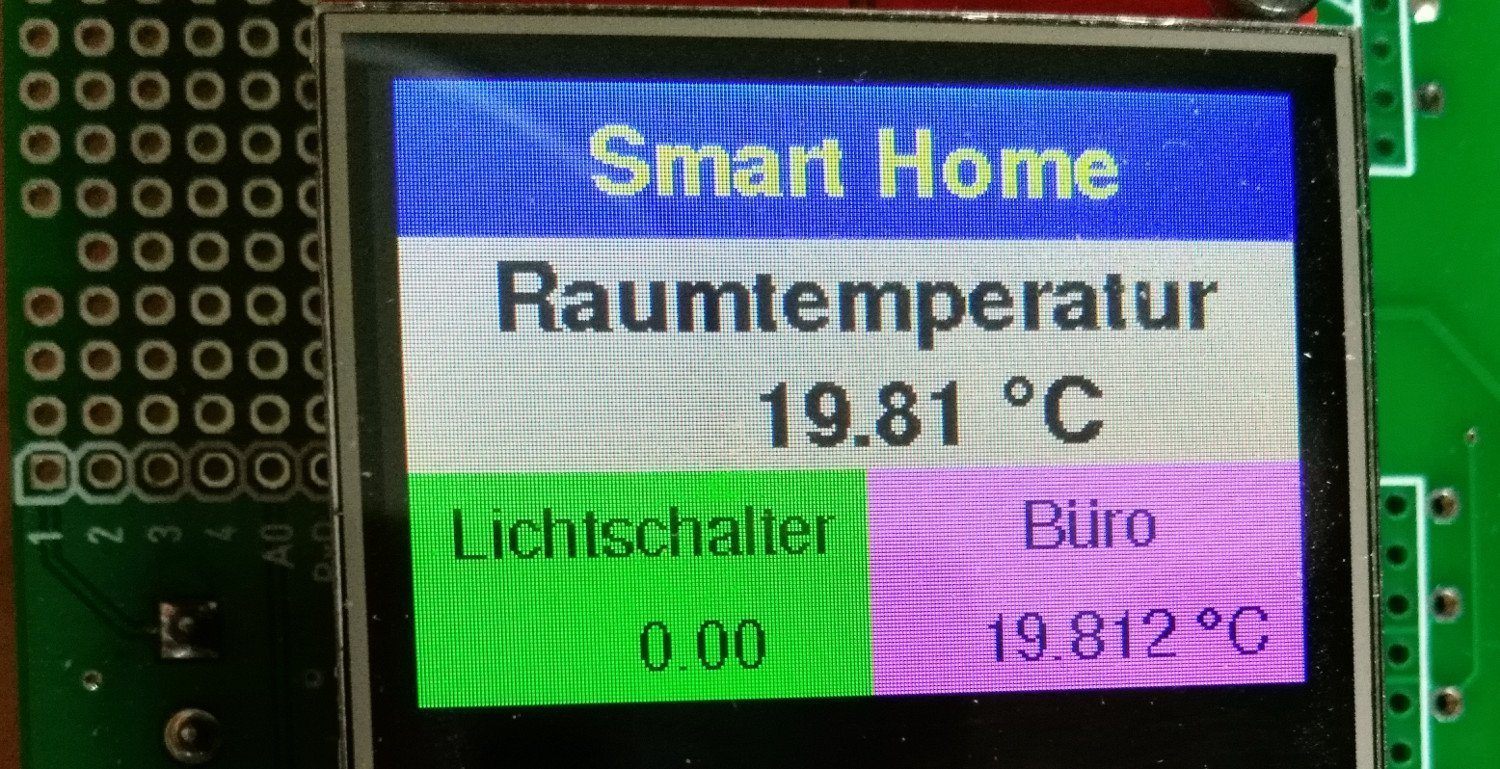
Nach dem Einschalten erscheint die Seite 1 der Messwertanzeige mit Widgets je nach Konfiguration. Ein Klick auf das Schalter Widget (grün im Bild) wird dessen Wert umschalten und die Änderung an das entfernte Gerät weitergeben. Klickt man länger als 3 Sekunden auf ein Widget so öffnet sich die Konfigurationsseite für dieses Widget.

In diesem Formular können wir die Beschriftung, das Aussehen und die Position des Widgets einstellen. Die Bezeichnung ist der Text oberhalb oder links vom Messwert. Wenn man auf den Eingabebereich klickt, erscheint eine Bildschirmtastatur und man kann den Text ändern. Mit der Eingabetaste unten ganz rechts wird die Eingabe beendet und der Text übernommen.

Die Größe des Widgets kann vier verschiedene Werte haben.
- klein: einzeilig mit Bezeichnung links vom Wert
- links: zweizeilig und halbe Breite mit Bezeichnung oberhalb
- rechts: wie links aber auf der rechten Hälfte
- groß: zweizeilig mit Bezeichnung oberhalb und größerer Schrift.
Klickt man auf den Eingabebereich erscheint eine Liste mit den vier Möglichkeiten. Einfach auf eine der Möglichkeiten klicken um diese auszuwählen.
Die Hintergrund-Farbe kann ebenfalls eingestellt werden. Wenn man auf das Farbfeld rechts klickt wird ein Farbauswahl Dialog angezeigt. Man wählt die gewünschte Farbe durch Klicken und schließt die Eingabe mit dem Fertig Button ab.

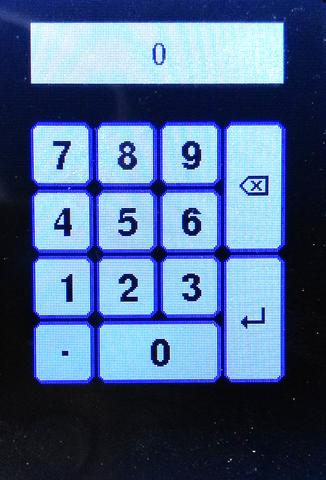
Auf die gleiche Weise kann man die Hintergrundfarbe eines aktiven Schalters und die Schriftfarbe einstellen. Die Dezimalstellen geben die Anzahl der Zahlen nach dem Komma an. Ein Klick auf den Eingabebereich öffnet die Nummerneingabe.

Diese funktioniert gleich wie die Texttastatur.
Mit der Nummerneingabe kann auch die Seite gewählt werden auf der das Widget angezeigt werden soll. Bei Verwendung des ESP32 stehen 32 Seiten zur Verfügung beim ESP8266 aus Speicherplatz Gründen nur 8. Zwischen den Seiten wird durch Wischen umgeschaltet.
Das letzte Eingabefeld ist für die Position des Widgets auf der Seite. Bei kleinen einzeiligen Widgets ist es einfach die Zeilennummer bei 0 beginnend. Bei den halb breiten Widgets, die ja zwei Zeilen belegen gilt für das linke Widget die niedrigere Zeilennummer und für das Rechte die höhere. Die großen Widgets belegen zwei Zeilen, daher kann in diesem Fall die zweite Zeile nicht genutzt werden. Die maximale Zeilennummer ist 7.
Mit den Buttons ganz unten kann man die Änderungen Speichern, oder ohne zu speichern abbrechen. Das Widget kann auch gelöscht werden. Der Button Extra hat noch keine Funktion. Er wird später dazu dienen Schriftfarben abhängig vom Messwert einzustellen.
Klickt man auf der Hauptseite den unteren blauen Balken, erscheint die Liste aller Geräte.

Für den ESP32 sind es 32 für den ESP8266 16. Die weiteren Seiten erreicht man durch Wischen. Klickt man auf ein Gerät so kann man dessen Namen ändern.

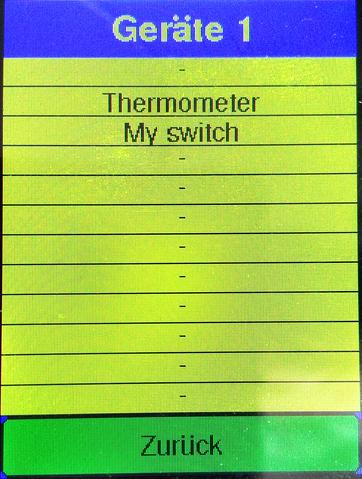
Auch hier kann die Änderung über den Speichern Button gespeichert werden. Klicken des Details Button zeigt eine Liste aller Kanäle dieses Geräts. Beim ESP32 sind es maximal 8 beim ESP8266 maximal 4. Aktive Kanäle werden gelb hinterlegt.

Klickt man auf einen Kanal so wird das Konfigurations-Fenster für das zugehörige Widget geöffnet.
Die Registrierung eines neuen Geräts erfolgt gleich wie bei der alten Version. Wird ein neues Gerät entdeckt, so wird dessen ID bzw. MAC Adresse im unteren blauen Balken angezeigt. Führt man einen langen Klick auf den unteren blauen Balken aus, so wird das Gerät registriert un der Namensdialog für das neue Gerät angezeigt, sodass man ihm einen Namen zuweisen kann
Viel Spaß mit der neuen Version. Externe Geräte funktionieren natürlich weiterhin ohne erforderliche Änderungen.
So geht's weiter:
Smarthome Zentrale mit ArduiTouch Teil 6 - WLAN Verbindung, Echtzeituhr und Webserver
Folge verpasst?
Smarthome Zentrale mit ArduiTouch Teil 4 - Datenstruktur zur Verwaltung der Zentrale











8 Kommentare
Christian Hennig
Hallo in die Runde, trotz intensiver Suche kann ich die Kalibrierung des Touchscreens nicht nachverfolgen. Bei der Eingabemöglichkeit von Daten, die ich nur sporadisch finden kann, ist unten rechts mit oben links vertauscht. So kann ich z.B. das “a” (oben links) nur über das “@” auswählen. Hat jemand eine Idee oder eine Lösung?
Danke
Christian Hennig
Gerald Lechner
Hallo Herr Patzal,
Die Einrichtung eines neuen Gerätes sollte eigentlich ganz einfach sein. Wenn im unteren Balken die MAC-Adresse des Gerätes erscheint, einmal lange klicken. Es sollte das Formular für den Namen erscheinen. Hier einen Namen eingeben und speichern. Nun sollte das zugehörige Widget automatisch auf dem nächsten freien Platz eingebaut werden. Wenn auf der ersten Seite nicht ausreichend Platz ist, wird es auf der zweite platziert u.s.w. Mit einem langen Klick auf das Widget kann man dann sein Aussehen und die Position verändern.
Das zweite Include von TouchEvent.h ist unnötig. Es war versehentlich in den Code gerutscht.
Das Pairing beim ESP-Now sagt nur, dass beide MAC-Adressen Sender und Empfänger bekannt sind. Da das Protokoll einfach nur Daten an den Empfänger sendet, merkt der Sender erst beim Warten auf eine Antwort, dass der Empfänger nicht erreichbar ist.
Zum Schluss möchte ich Sie noch darauf hinweisen, dass es mittlerweile eine komplett neu entwickelte AZ-Touch Smarthome Zentrale gibt, die jetzt MQTT unterstützt und damit auch die Kommunikation mit Fremdgeräten wie Steckdosen, Lampen und Smart-Switches unter Tasmota ermöglicht. Ich möchte Sie gerne auf ein Buch von mir zum Thema Smarthome verweisen, das bei AZ-Delivery erschienen ist. In diesem Buch wird die neue Smarthome-Zentrale, aber auch vieles Andere Wissenswerte zum Thema Smarthome erläutert.
Franz Patzal
Hallo Herr Lechner, wäre es möglich eine Anleitung zu erstellen, in welcher Reihenfolge man was in der GUI erstellen muß. Ich bekomme nur mit viel Probieren das Gerät (in dem Fall den Sensor) in die GUI zur Anzeige. Wenn sie einmal drin ist, funktioniert auch die Datenübernahme.
Seltsam kommt mir nur vor, daß der Sensor/Gerät im SerialMonitor meldet, daß gepaart wurde, auch wenn der ArduiTouch ausgeschaltet ist. ???
###########################
My MAC address = 3C:71:BF:3A:17:8C
Sensor 1
0 Sensoren gefunden.
No temperature sensor exists!
Sensor 2
1 Sensoren gefunden.
Adresse: 28FF1165301704D5
RTC Done
WifiMode
Channel = 250
Erfolgreich gepaart
send_cb, status = 0, to mac: 30:AE:A4:36:8A:41
Sleep
########################
mfg Franz Patzal
Franz Patzal
Hallo Herr Schneider, Herr Lechner
Ich war auch schon am Verzweifeln, was die Bedienung des TouchScreens angeht. Als ich gelesen habe, daß die TouchEvent-Lib ein Ableger der ExtendedTouchEvent-Lib ist – oder umgekehrt, na ja egal, habe ich im Sourcecode "SmartHomeV2 einfach "#include “TouchEvent.h” gegen #include “ExtendedTouchEvent.h” ausgetauscht. Und siehe da, der TouchScreen funktioniert. Warum im Source zwei mal "#include “TouchEvent.h” aufgerufen wird ist mir nicht klar, ich habe das zweite auskommentiert.
Vielleicht hift das weiter
Reinhard Schneider
Hallo Herr Lechner,
die Umschaltung über Touch funktioniert nicht richtig.
Die Untermenues sind gut schaltbar, aber die Seite 1 (Hauptmenue) ist grauenhaft!
Das Umschalten über den blauen Balken oder das “Wischen” auf Seite 2 klappt nur sporadisch nach vielen Fehlversuchen.
So ist das GUI meines Erachtens nicht brauchbar!
Gerald Lechner
Hallo Herr Thewes
Je nach dem welche Version der ArduiTouch Platine Sie haben, wird das Display mit 0 oder 1 eingeschaltet. Am besten erkennen Sie, welche Version Sie haben, daran ob der Jumper für die Programmierung und PNP Transistor für das Display schon integriert ist oder nicht. Mit Jumper haben Sie die neue Version sonst die alte
//used pins
#define TFT_CS 5 //diplay chip select
#define TFT_DC 4 //display d/c
#define TFT_RST 22 //display reset
#define TFT_LED 15 //display background LED
#define ARDUITOUCH_VERSION 0 //0 for older 1 for new with PNP Transistor
#define TOUCH_CS 14 //touch screen chip select
#define TOUCH_IRQ 2 //touch screen interrupt
Setzen Sie in der Definition der Konstanten ARDUITOUCH_VERSION den richtigen Wert, dann sollte das Display wieder etwas anzeigen.
R.Thewes
Guten Tag,
seit der Version 2 für ESP32 bekomme ich keine Anzeige mehr auf dem Display.
Habe mehrere Tage versucht den Fehler zu finden, ohne Erfolg!
Benutze Hardware von Az-Delivery in doppelter Ausführung, also schließe ich Hardware aus. Den Accesspoint kann ich im Wlan sehen.
Für Lösungsvorschläge wäre ich sehr dankbar.
MfG R.Thewes
Wolfgang Schmidt
Die neue GUI ist klar eine Bereicherung für das Projekt. Wünschenswert wäre
- die Anzeige der aktuellen Seite (Nr. in Titel- oder Statuszeile)
- den Farbwechsel auch für die neuen Bereiche (links, rechts, groß)
- der Stil wie “klein” auch für die neuen Bereiche (runde Ecken, Zwischenraum)
- Auswahl der Action über die gesamte Fläche eines Bereiches
- keine Funktion in ungenutzten Bereichen des BS
- evtl. auch wechselnde BMP z.B. für Ein/Aus, Links/Rechts o.ä. (Kindgerechte Bedienung)