Wie gratuliert ein Bastler seinem Chef zum Geburtstag?
Heute bietet sich dazu unser neues 128x64 Pixel Display 12864B an.

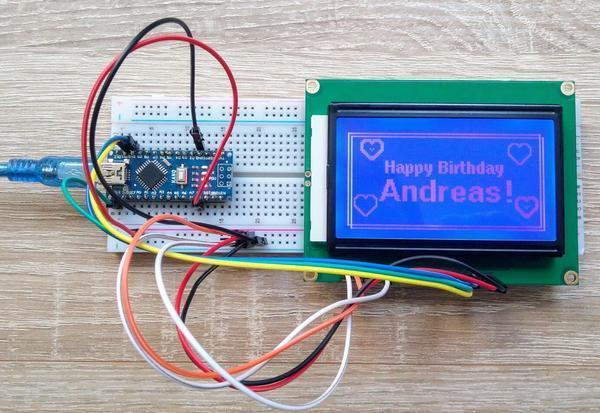
Wir wollen dies mit einem AZ-Delivery Nano V3 verbinden, und einen Geburtstagsgruß anzeigen.
Wir verbinden das Display wie folgt:
|
12864B |
AZ-Delivery Nano V3 |
|
GND |
GND |
|
VCC |
5V |
|
RS |
D10 |
|
R/W |
D11 |
|
E |
D13 |
|
PSB |
GND |
|
BLA |
5V |
|
BLK |
GND |

Zur Programmierung verwenden wir nur die weit verbreitete Bibliothek U8glib.
/* PINOUT: MODUL AZ-Delivery Nano V3 BLK GND BLA +5V PSB (SPI) GND E (SCK) D13 R/W (MOSI) D11 RS (CS) D10 VCC +5V GND GND U8glib library copyright notice: Universal 8bit Graphics Library, http://code.google.com/p/u8glib/ Copyright (c) 2012, olikraus@gmail.com All rights reserved. */ /* U8glib einbinden */ #include "U8glib.h" /* SPI Pin definieren */ #define CS_PIN 10 /* 12864 LCD in SPI modus initialisieren */ U8GLIB_ST7920_128X64_1X u8g(CS_PIN); void setup() { } /* Mein program */ void loop() { /* Bildaufbau */ u8g.firstPage(); /* Wiederholen bis fertig */ do { u8g.setFont(u8g_font_helvB08); // Schriftart auswählen u8g.drawStr( 26, 28, "Happy Birthday"); // Text anzeigen u8g.setFont(u8g_font_fub14); // Schriftart ändern u8g.drawStr( 22, 46, "Andreas!"); u8g.setFont(u8g_font_cursor); // Symbol-Schristart wählen u8g.drawStr( 12, 50, "\x5e"); //Herz1 u8g.drawStr( 16, 14, "\x5f"); //Herz2 u8g.drawStr( 110, 16, "\x5e"); //Herz3 u8g.drawStr( 114, 50, "\x5f"); // Herz4 u8g.drawFrame(4,4,123,60); // Rahmen1 u8g.drawFrame(2,2,123,60); // Rahmen2 }while(u8g.nextPage()); }
Mit dem Befehl u8g.setFont wählen wir den Schriftsatz aus.
Eine Übersicht der Verfügbaren Schriftgrößen gibt es beim Entwickler unter: https://github.com/olikraus/u8glib/wiki/fontsize
Um Symbole an zu zeigen nutzen wir die Schriftart u8g_font_cursor
Anhand folgender Tabelle findet man das passende Schriftzeichen.
Die Herzen stehen in Zeile 5 an Position 15 und 16, also nutzen wir u8g.drawStr und geben als Zeichen \x5e bzw. \x5f aus.












4 Kommentare
alfredo estela
buenos dias.
requiero la compra de la pantallade 128×64 píxeles 12864B Para. cuanto tiempo llegaria a peru. costo
Diego Andres Martinez Martinez
il codice non va. qualcuno mi lo puó pasare meglio grazie
Gerd Leonhard
Hallo, habt ihr für einen nodeMCU auch einen Verbindungplan, oder geht das mit dem nicht ?
free-x
Hallo,
wo könnte ich die Elemente ( NanoV3, ESP32 aus Ihrem Shop) für Fritzing finden
Gruß
free-x