Hallo zusammen,
in einem unserer letzten Artikel haben wir gezeigt wie einfach OpenHABian Installiert werden kann und wie die Smart-Pool-Steuerung in OpenHab integriert wird, aufgrund der vielen Anfragen möchte ich heute mit Ihnen auf die Konfiguration und Funktionalität des Smart-Home-Servers eingehen: Wir installieren ein Binding, suchen nach Things, erzeugen ein Item und stellen den Inhalt über HabPanel dar, ohne auch nur eine Zeile Programmcode schreiben zu müssen.
Ziel ist es, alles vorzubereiten um in einem Folgeartikel einen ESP mit ESP-Easy via MQTT in unser Smart-Home einzubinden.
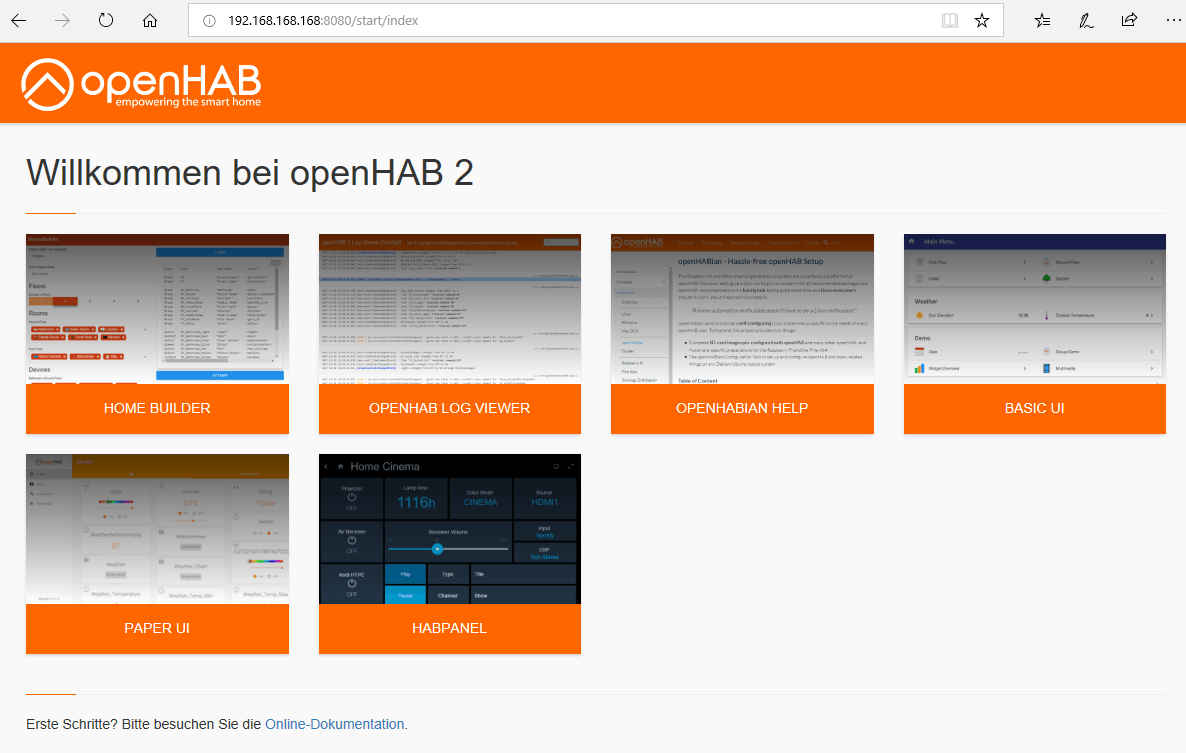
OpenHAB haben wir hier installiert. Direkt im Anschluss ist das Web-Interface schon erreichbar:

Sollten Sie OpenHAB noch nie genutzt oder gesehen haben ist es hilfreich "Demo" zu benutzen, darin sind bereits einige Beispiele vorinstalliert. Wir entscheiden uns für "Standard" und beginnen mit einem leeren System.
Von den Demo-Daten können Sie sich jederzeit hier über GitHub bedienen.
Direkt im Anschluss werden wir nach der GPS-Position gefragt, dies ist für die Funktion mehrer Bindings wichtig. Wir können dies jedoch nachträglich noch ändern.

Nach kurzer Zeit hat OpenHab die von uns vorgegebenen Einstellungen übernommen und zeigt nach Aktualisierung der Seite auch mehrere Schaltflächen:

An dieser Stelle möchte ich darauf hinweisen, dass die zur Verfügung stehende Dokumentation der Entwickler ziemlich vollständig ist und viele Tutorials zur Einrichtung von OpenHAB auch in deutscher Sprache zur Verfügung stehen weshalb wir an dieser Stelle OpenHAB nicht vollständig konfigurieren und nicht auf alle Installierten Bindings eingehen.
Zur Installation zusätzlicher Pakete gibt es verschiedene Möglichkeiten. Für jede brauchen wir einen Zugang zur Kommandozeile: Öffnen Sie die "Powershell" "CMD" oder Putty und verbinden Sie sich mit über SSH mit OpenHABian. Die IP-Adresse finden Sie in Ihrem Router, in unserem Testnetz sieht die Anmeldung wie folgt aus: "ssh openhabian@192.168.168.168" Im Anschluss sehen wir:

Wir befolgen den Rat des Headers und starten mit "sudo openhabian-config"

Ich empfehle hier dringend die Software über "30|System Settings" zuerst zu konfigurieren und anschließend zu aktualisieren. Passen Sie die Menüpunkte auf Ihre Bedürfnisse an (Passwort!), evtl. ist der ein oder andere Neustart erforderlich. Ein Update/Upgrade ist ebenfalls empfehlenswert.
Unter "20|Optional Components" können wir Zusatzsoftware installieren:

Wir brauchen Mosquitto da unser Smart-Home einen Broker für MQTT braucht, und werden im Anschluss nach einem Passwort gefragt:

Etwas fortgeschrittenen Benutzern möchte ich die Vergabe eines Passworts nahe legen, Anfänger verzichten besser auf den Punkt da die Option in mancherlei Hinsicht problematisch ist. Nach der Konfiguration mit openhab-config ist ein Neustart obligatorisch.
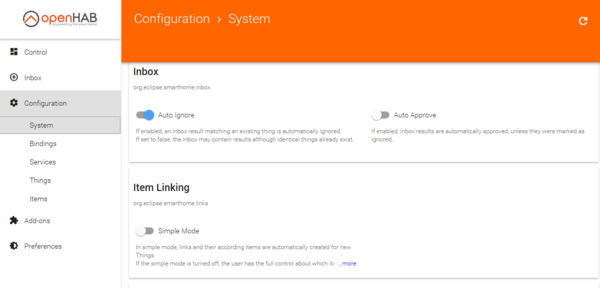
Zurück zum Webinterface: Öffnen Sie die PaperUI

Wie wir sehen ist die Inbox noch leer, da wir noch keine Erweiterungen (Binding) Installiert haben.
OpenHab unterscheidet physikalische und virtuelle Objekte und nennt diese Things und Items. Things haben Channels, Items haben Werte. Hier ein Beispiel:
Ein ESP mit BME280 ist ein Thing. Das Thing hat Channels wie z.B. Temperatur oder Feuchtigkeit. Diese Channels können mit Items verknüpft werden. Ein Item erhält seinen Wert über den Channel. Das Item ist das virtuelle Gegenstück zum Thing und stellt quasi die "Verpackung" oder das Gerüst für die Werte da. Items kann man sich quasi auch als Funktionen vorstellen. Für Einsteiger ist das evtl. etwas verwirrend.

Things können von OpenHAB mit dem richtigen Binding in der Inbox (oben im Screenshot) finden. Items müssen Sie selbst definieren, falls Sie den Simple-Mode nicht benutzen. Wir werden das noch anhand von Beispielen erklären.
Zuerst passen die Einstellung an, damit die Channels automatisch verlinkt werden, aktivieren Sie dazu den Simple-Mode.

Vergessen Sie nicht "Save" am unteren Ende der Seite, damit die Einstellungen auch übernommen werden.
Wir Starten also mit der Installation von Bindings um mit Auto-Discovery die ersten Things in unserem Smart-Home zu finden.
Unter "Add-ons -> Bindings" finden Sie eine große Auswahl an Plugins die wir laden können:

Beliebte Beispiele sind das Astro-Binding, NTP-Binding oder auch das Network-Binding. Für eine spätere Nutzung von MQTT sollten Sie das entsprechende Binding ebenfalls installieren. Als einfaches Beispiel zeige ich heute das NTP-Binding. Nach der Installation erscheint schon der Eintrag (Thing) in der Inbox.

Viele Leser werden sich jetzt fragen wo denn die Hardware für das Thing steht weil Things ja eigentlich physikalische Objekte sind. Nun, das ist soweit richtig. Es ist jedoch auch möglich Webdienste o.ä zu benutzen. Das habe ich in der obrigen Erklärung bewusst übersprungen, um nicht noch mehr Verwirrung zu stiften.
Fügen Sie in der Inbox das gefundene Thing (Lokale Zeit) OpenHab hinzu, indem Sie auf den blauen Button klicken

Und im Anschluss "Add as Thing" wählen. Dieses Binding funktioniert nur richtig, wenn Sie die GPS-Position Ihres Systems angegeben haben. Wir finden jetzt das Thing unter "Control"

Sie können das Thing konfigurieren, wenn Sie auf das kleine Symbol oben rechts klicken. Sie sehen dann die beiden Channels des Things und haben im blauen Button oben die Möglichkeit den NTP-Server zu ändern.
Da der Simple-Mode benutzt wurde ist automatisch ein Item erstellt worden. In den meisten Tutorials im Netz werden die Items manuell erstellt. Manuell erstellte Items bevorzugen die meisten Nutzer. Dafür müssen Sie jedoch die Dateien und Einträge manuell erstellen. Automatisch erzeuge Items finden Sie nicht wie in der Dokumentation angegeben unter /etc/openhab2/items sondern werden in einer JsonDB gespeichert. Der Pfad der Datenbank ist /var/lib/openhab2/jsondb

Kurz zusammengefasst haben wir jetzt also ein Thing mit zwei Channels und verlinkte Items.
Der eigentliche (und manuelle) Weg bei der Konfiguration von OpenHab währe: Installation der Bindings, Definition der Things mit Channels, Erzeugung der Items und anschließend die Erstellung der Sitemaps.
Da eine manuelle Erstellung der Things, Items und Sidemaps einiges an Programmieraufwand erfordert wird mittlerweile ein "Home Builder" mitgeliefert mit dessen Hilfe sich das Gerüst für das Smart-Home relativ komfortabel erstellt werden kann. Sie finden diesen in der Weboberfläche:

Wie dieser benutzt wird um manuell Items und Sitemap zu erstellen zeigen wir Ihnen in einem Folgebeitrag.
Um den Wert des Items ohne Programmierkenntnisse anzeigen zu lassen benutzen wir heute HABPANEL. Bei Klick auf das Panel startet ein kleiner Assistent, ich habe hier Screenshots erstellt:


Wir brauchen ein neues Dashboard

Für Ihr Smart-Home benennen Sie das Dashboard einfach entsprechend

Dabei ist zu erwähnen, dass die Konfiguration normal nur lokal auf Ihrem Rechner gespeicher wird. Wollen Sie das Panel auf mehreren Geräte nutzen ist es sinnvoll dies unter "Panel Einstellungen" auf der rechten Seite zu hinterlegen.
Beim erneuten Laden der Seite finden Sie nur das leere Dashboard vor:

Klicken Sie auf das Dashboard um auf diese Seite zu kommen:

Wenn Sie Ihren Mauszeiger auf das Feld mit dem Namen oben rechts bewegen erscheint ein kleines Symbol (Stift). Jetzt können wir Widgets hinzufügen:

Wir wählen Clock um automatisch eine Uhr zu erzeugen und Dummy um das Prinzip hinter der Items zu erklären:

Über die drei Punkte oben rechts können Sie das Widget konfigurieren. Für das NTP-Widget gibt es nicht viele Optionen:

Anders hingegen beim Dummy:

Im Dropdown Menü "openHAB Item" finden Sie alle erstellten Items, unabhängig davon, ob es in der Datenbank oder in der *.items Datei (also manuell) erzeugt wurde. Nach einem abschließendem Speichern wählen wir zurück im Dashboard "Ausführen" um die neuen Widgets anzeigen zu lassen:

Die Werte werden zwar automatisch aktualisiert, die Zeit im Dummy-Widget wird jedoch nur alle 60 Sekunden aktualisiert. Das liegt daran, dass im Thing NTP die Zeit nur jede Minute abgefragt wird:

Damit sind wir am Ende des heutigen Beitrags angekommen. Da OpenHAB ein riesiges Themengebiet umfasst werden wir einzelne Punkte in Folgebeiträgen behandeln im nächsten Beitrag zu diesem Thema messen wir eine Temperatur mit ESP-Easy, übertragen den Wert per MQTT und stellen das Ergebnis in der BasicUI und HABPanel dar.
Bis zum nächsten Beitrag :)